さて、ここまで来たのなら、もういっちょ頑張って、SSLで公開したい。ブログなので、相手からの入力を受けることもないけれども、常時SSL化できないサイトにはブラウザで、警告だけでなく、将来は接続しなくなるという話もある。そこはAWS、さすがというか無料で可能だ。
基本、こちらのパクりなのだけど、途中はまった…
Amazon S3でSSL対応の静的ウェブサイトを公開する | マジメナラボ - majimena Inc.
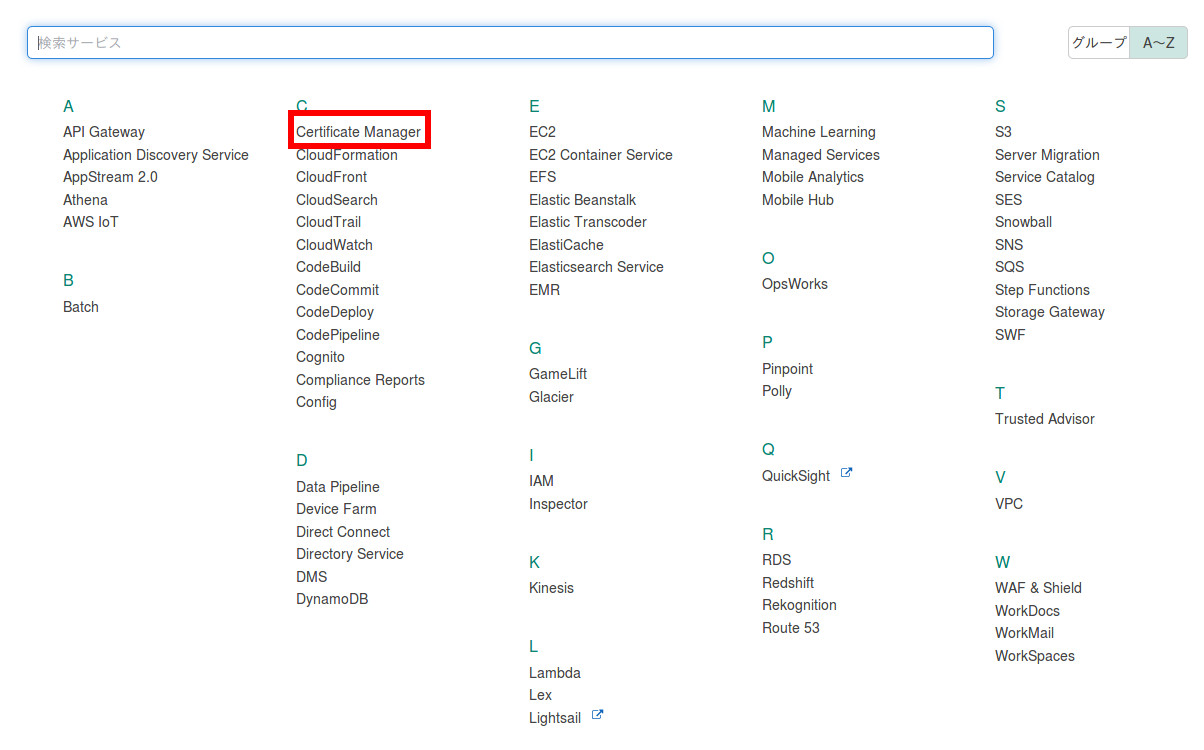
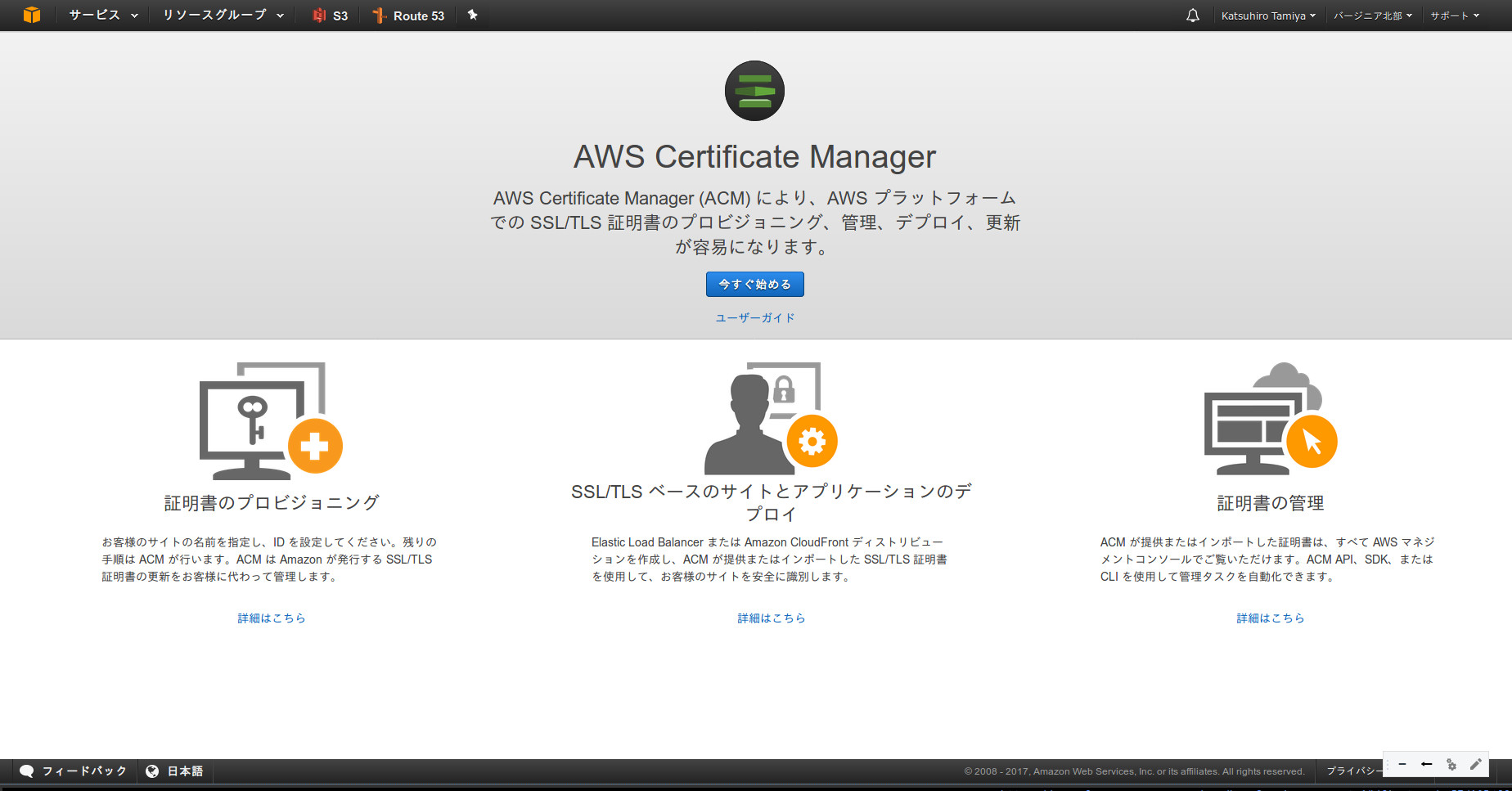
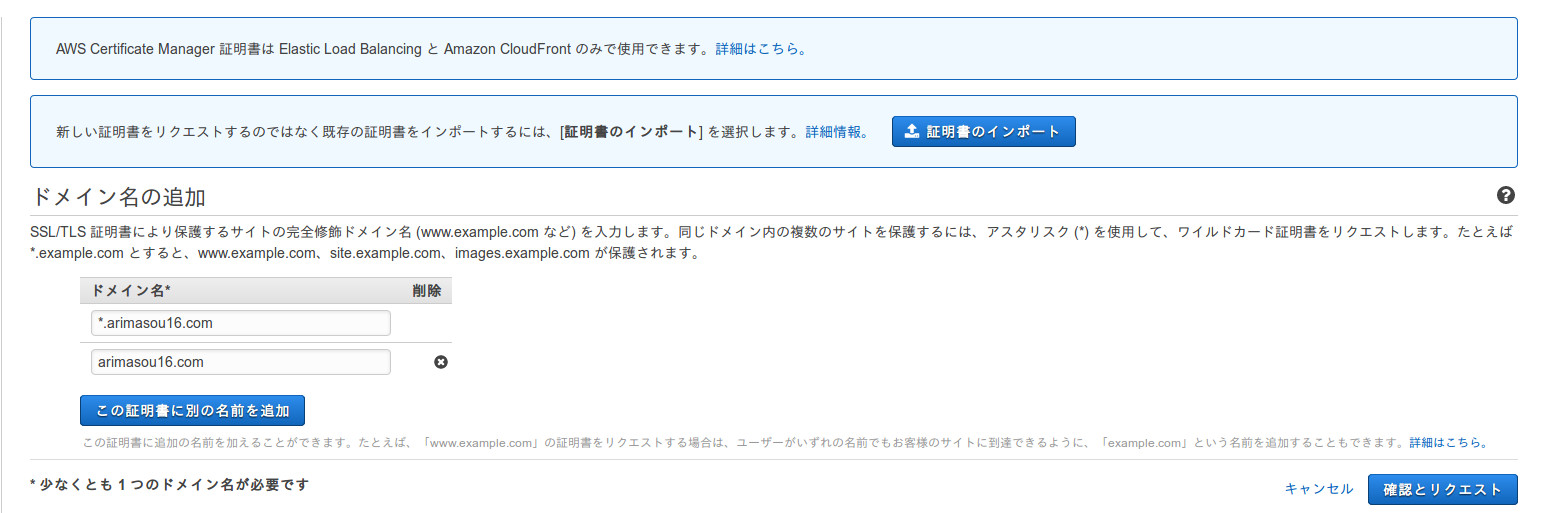
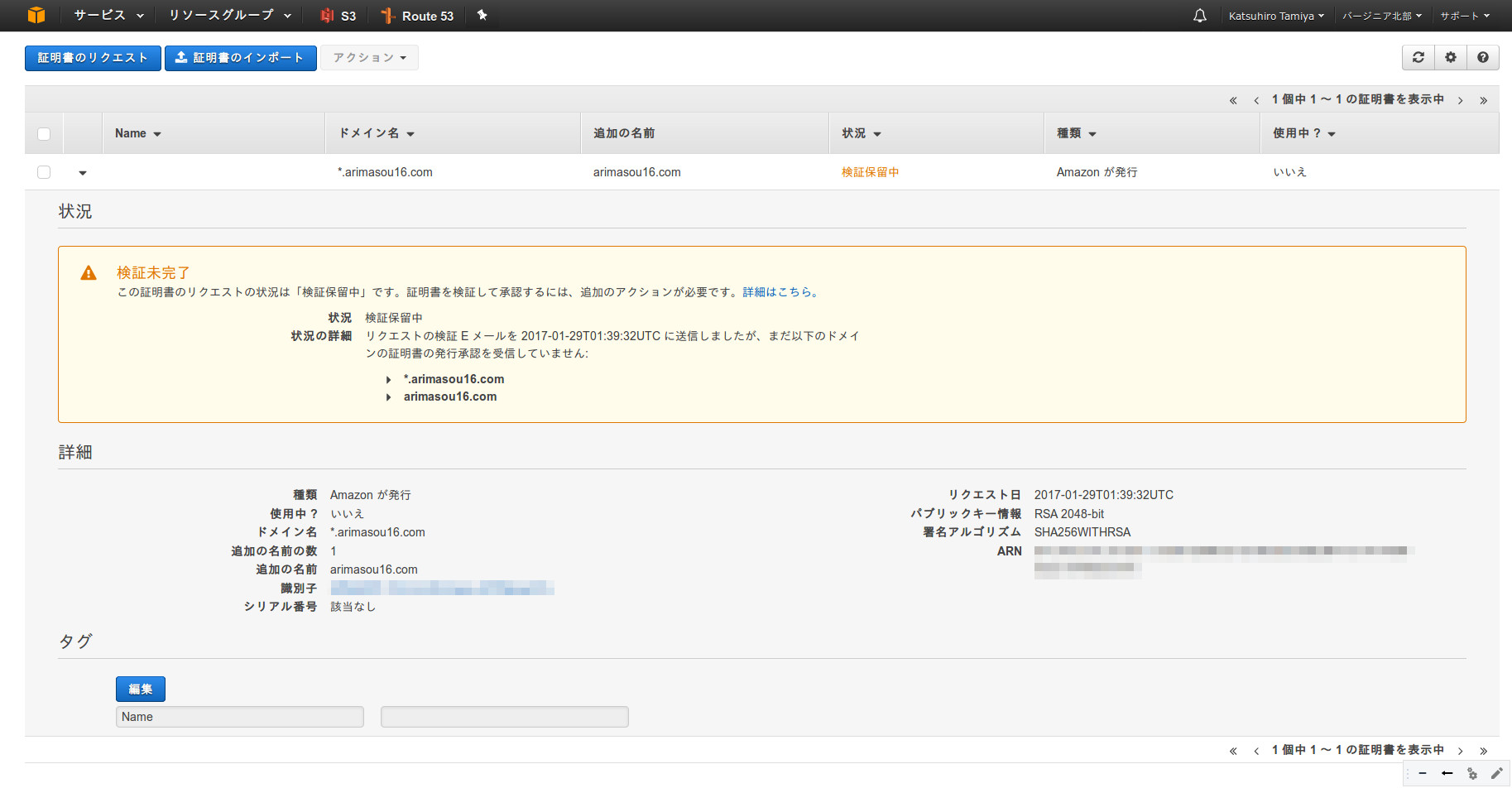
まずは、 Certificate Managerで証明書を発行する。Certificate Manager -> 今すぐ始める -> ドメイン名の追加 -> 確認とリクエスト
| ドメイン名 |
|---|
| arimasou16.com |
| *.arimasou16.com |
リクエストすると、 Whoisでドメイン管理者情報が公開されている連絡先メールアドレスと、admin@(申請ドメイン)のメールアドレス宛に通知が行われる。自分のケースでは、Whoisは代理公開していたので、自分の情報に変更して、再度リクエストを飛ばす。
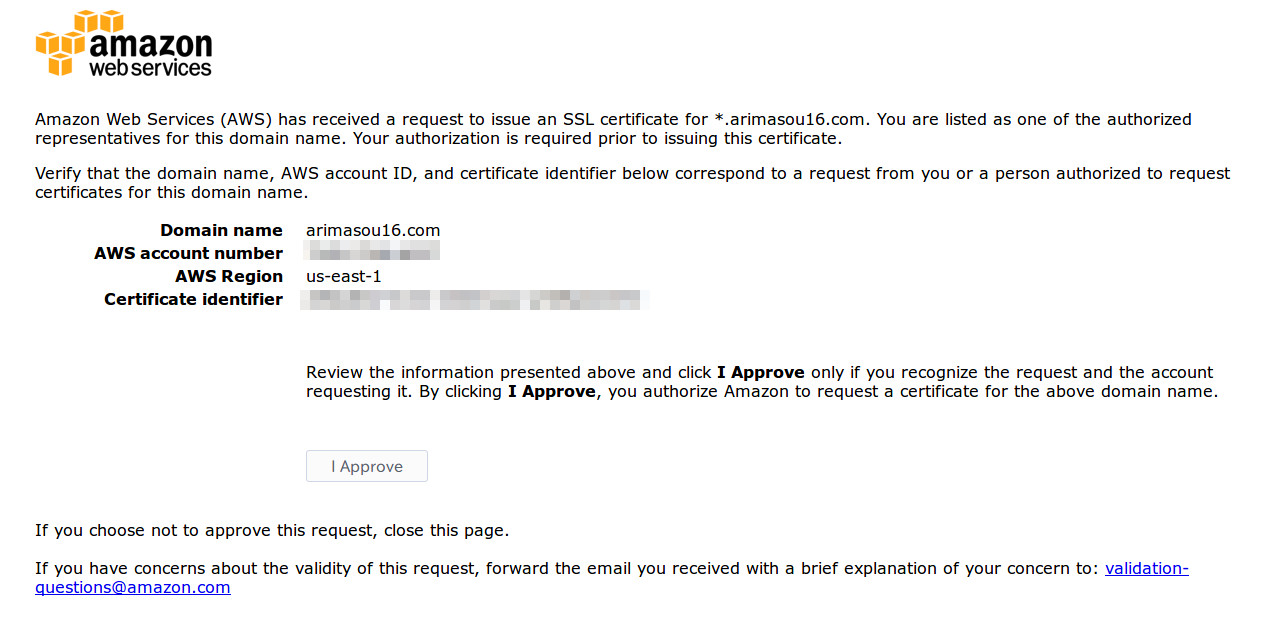
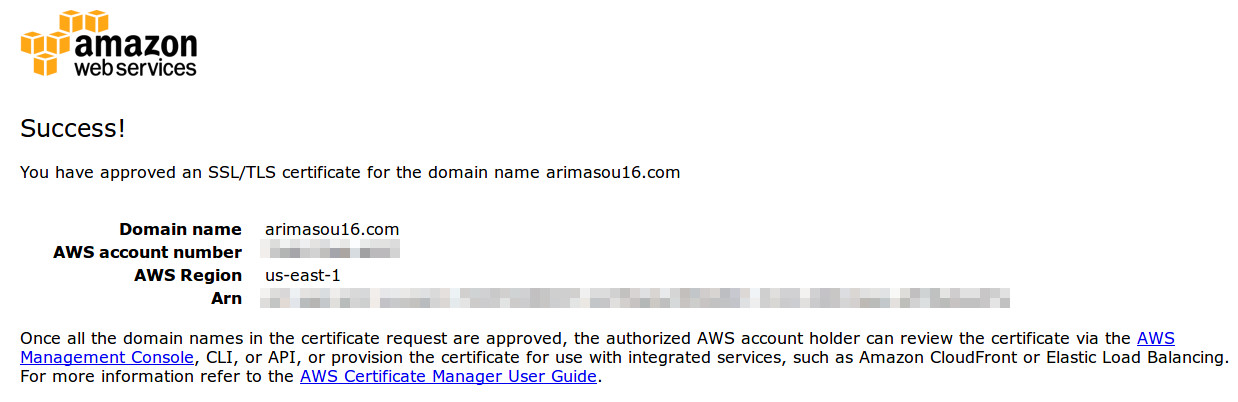
Amazon Certificatesからメールが届いたら、approve this request, go to Amazon Certificate Approvalsの Amazon Certificate Approvalsのリンクをクリックしてリクエストを承認する。


その次に Route53でブログを公開していたのを、 CloudFront経由で公開するようにする。CloudFront -> Create Distribution -> (Web) Get Started
| 設定項目 | 設定値 |
|---|---|
| Origin Domain Name | arimasou16.com.s3-website-ap-northeast-1.amazonaws.com (静的ウェブサイトホスティングのエンドポイント) |
| Origin ID | S3-arimasou16.com |
| Path Pattern | Default (*) |
| Viewer Protocol Policy | Redirect HTTP to HTTPS |
| Allowed HTTP Methods | GET, HEAD |
| Object Caching | Use Origin Cache Headers |
| Smooth Streaming | No |
| Restrict Viewer Access (Use Signed URLs or Signed Cookies) | No |
| Compress Objects Automatically | No |
| Price Class | Use All Edge Locations (Best Performance) |
| AWS WAF Web ACL | None |
| Alternate Domain Names (CNAMEs) | arimasou16.com |
| SSL Certificate | Custom SSL Certificate (example.com):Certificate Managerで発行したドメイン名を選択 |
| Custom SSL Client Support | Only Clients that Support Server Name Indication (SNI) |
| Supported HTTP Versions | HTTP/2, HTTP/1.1, HTTP/1.0 |
| Default Root Object | index.html |
| Enable IPv6 | [x] |
| Distribution State | Enabled |
www.arimasou16.comも Alternate Domain Names (CNAMEs) をwww.arimasou16.comとして、同様に作成する。
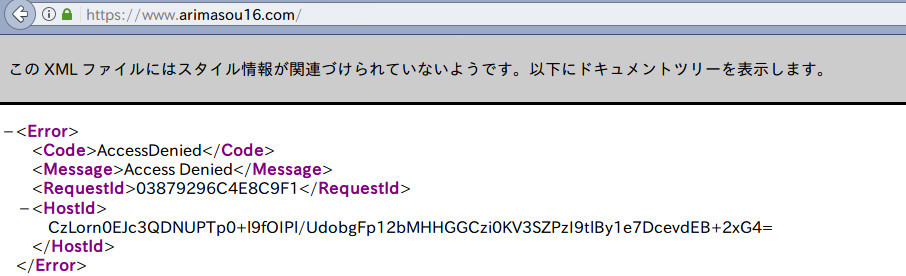
Origin Domain Nameが嵌りポイントで、ここを自動で選択肢で表示されるarimasou16.com.s3.amazonaws.comにしてしまうと、https://arimasou16.com/blog/archives/でアクセスしようとしたときに、https://arimasou16.com/blog/archives/index.htmlに遷移せずにディレクトリを参照しようとして、AccessDeniedの画面を見ることになる。

ルートは Default Root Objectでindex.htmlを指定可能だけれども、サブディレクトリはindex.htmlを見に行くようになっていない、というのがどうもCloudFrontの仕様のようだ。
下記のページを見るまで、Octopressの遷移を全部フルパスになるように改造しなけばならないかと焦った。
CloudFront に S3 bucket のサブディレクトリパスのコンテンツを参照させる - Qiita
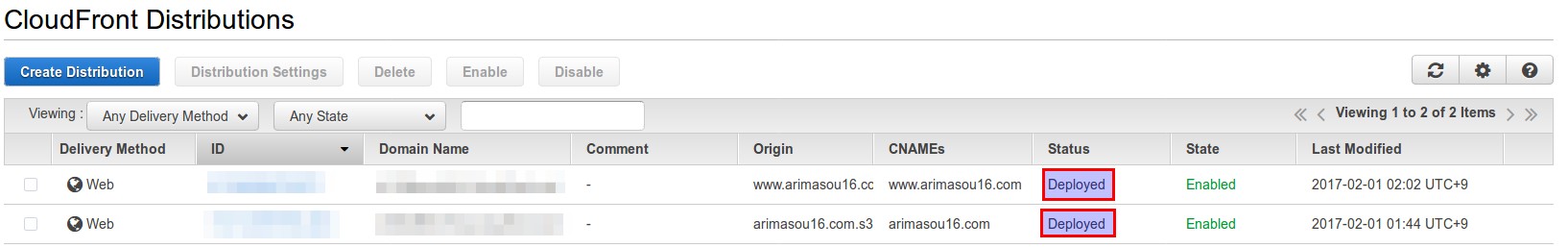
CloudFrontの作成、変更すると反映されるのに時間がかかる。 Statusが In Progressから Deployedになるのを待つ。

次に、S3のarimasou16.com、www.arimasou16.comの パケットポリシーの編集を以下のようにする。これが正しく設定してないと、index.htmlを見に行っててもAccessDeniedとなってしまう。
{
"Version": "2012-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": " Grant a CloudFront Origin Identity access to support private content",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::arimasou16.com/*"
}
]
}
www.arimasou16.com は、"Resource": "arn:aws:s3:::www.arimasou16.com/*" とする。 (でもオブジェクト置いてないから不要なのかも…)
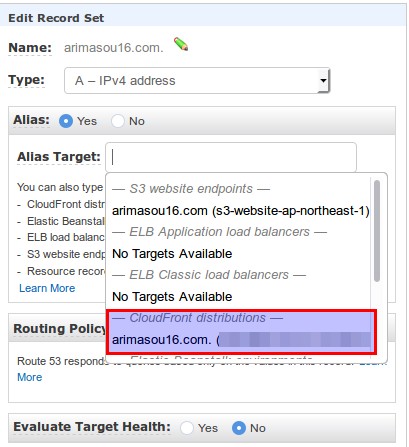
次に Route 53の Hosted ZonesのType:A-IPv4 addressで作成したRecordを、 Alias Targetを CloudFrontに変更する(wwwとともに)。
数分後には、S3のオブジェクトがSSLで公開される。