3. 受信したメールをS3に保存させる。
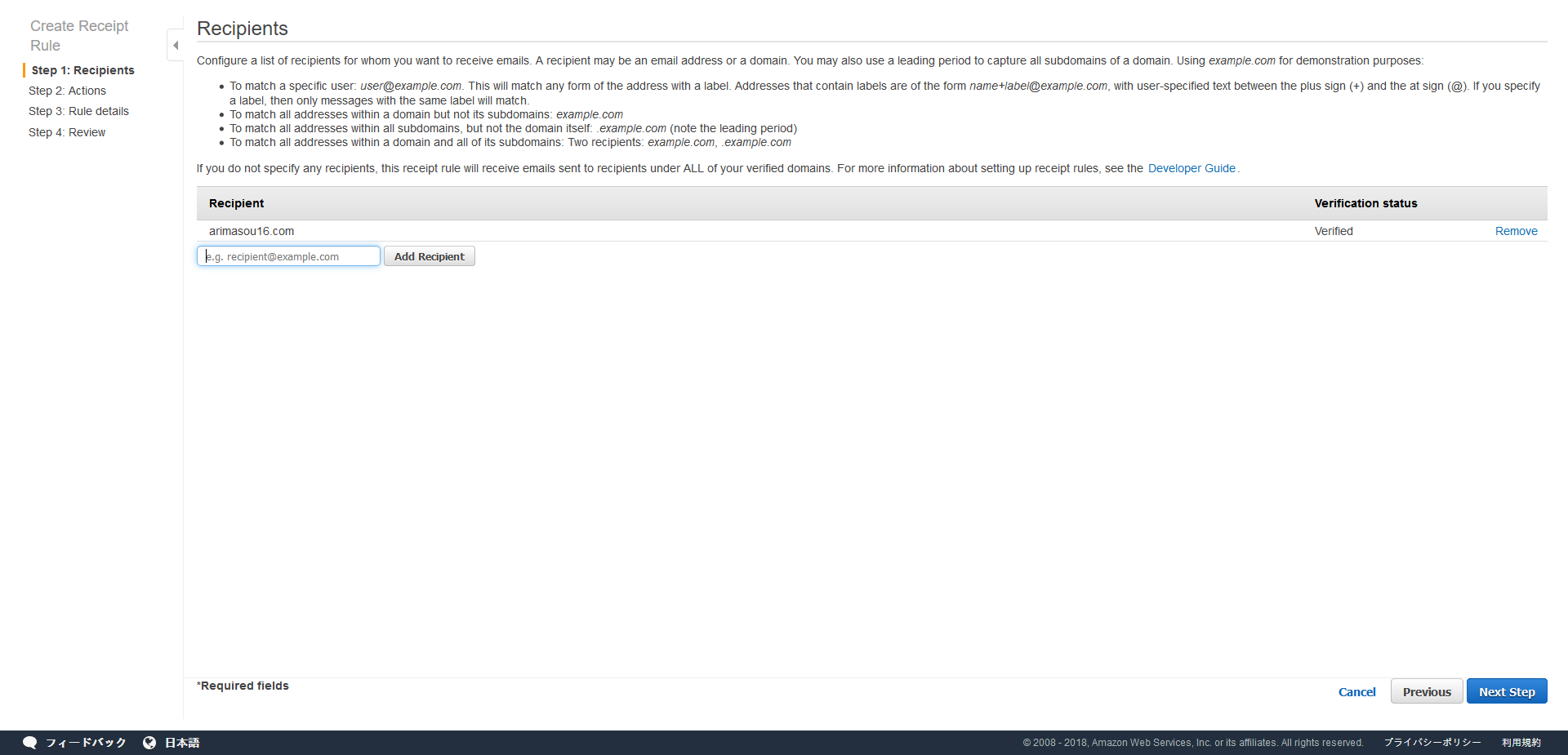
次に、受信したメールを S3に保存させる。メニュー Rule Sets-> Create a Receipt Ruleボタン押下。 Step1: Recipientsでルールを適用するドメインを入力、 Next Stepボタン押下。


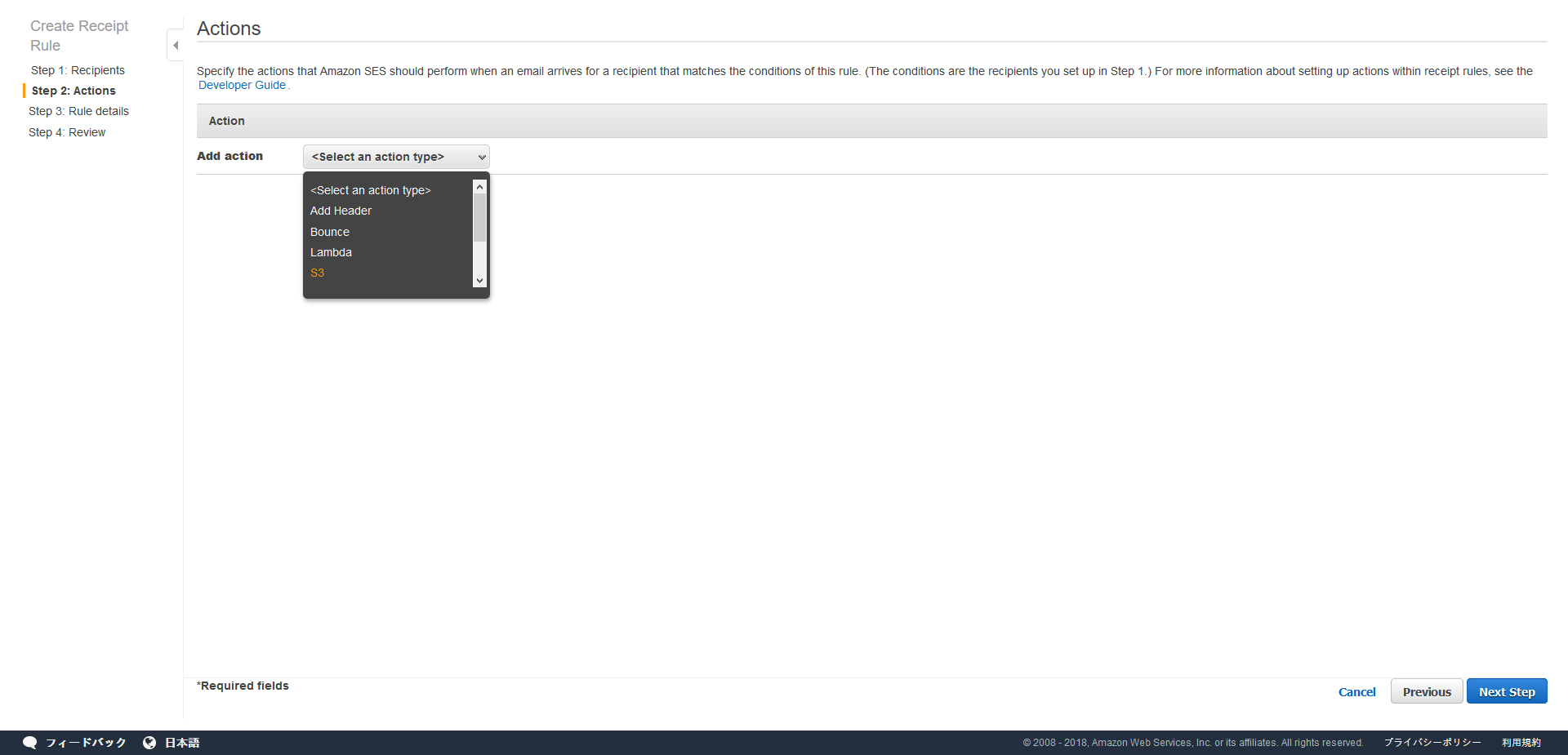
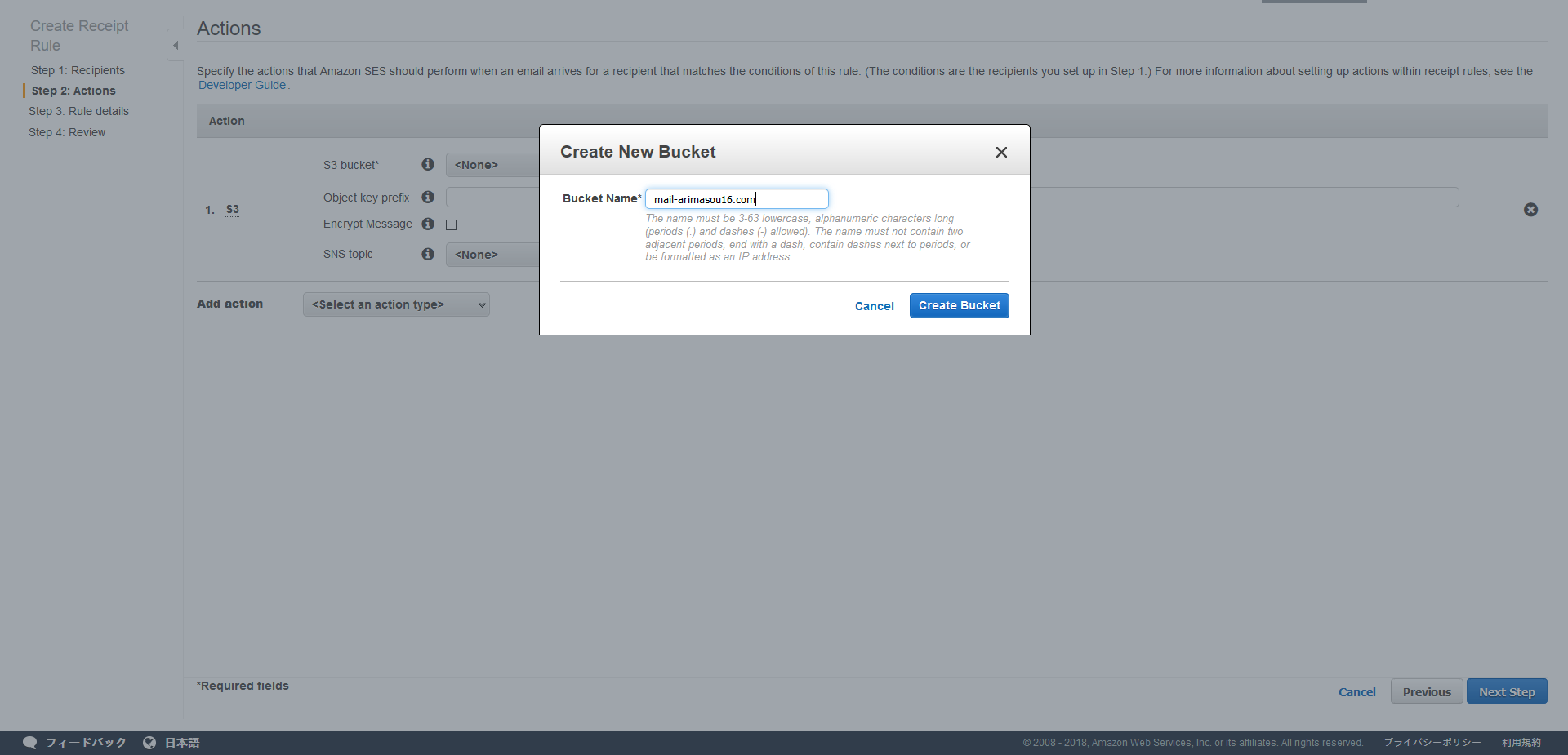
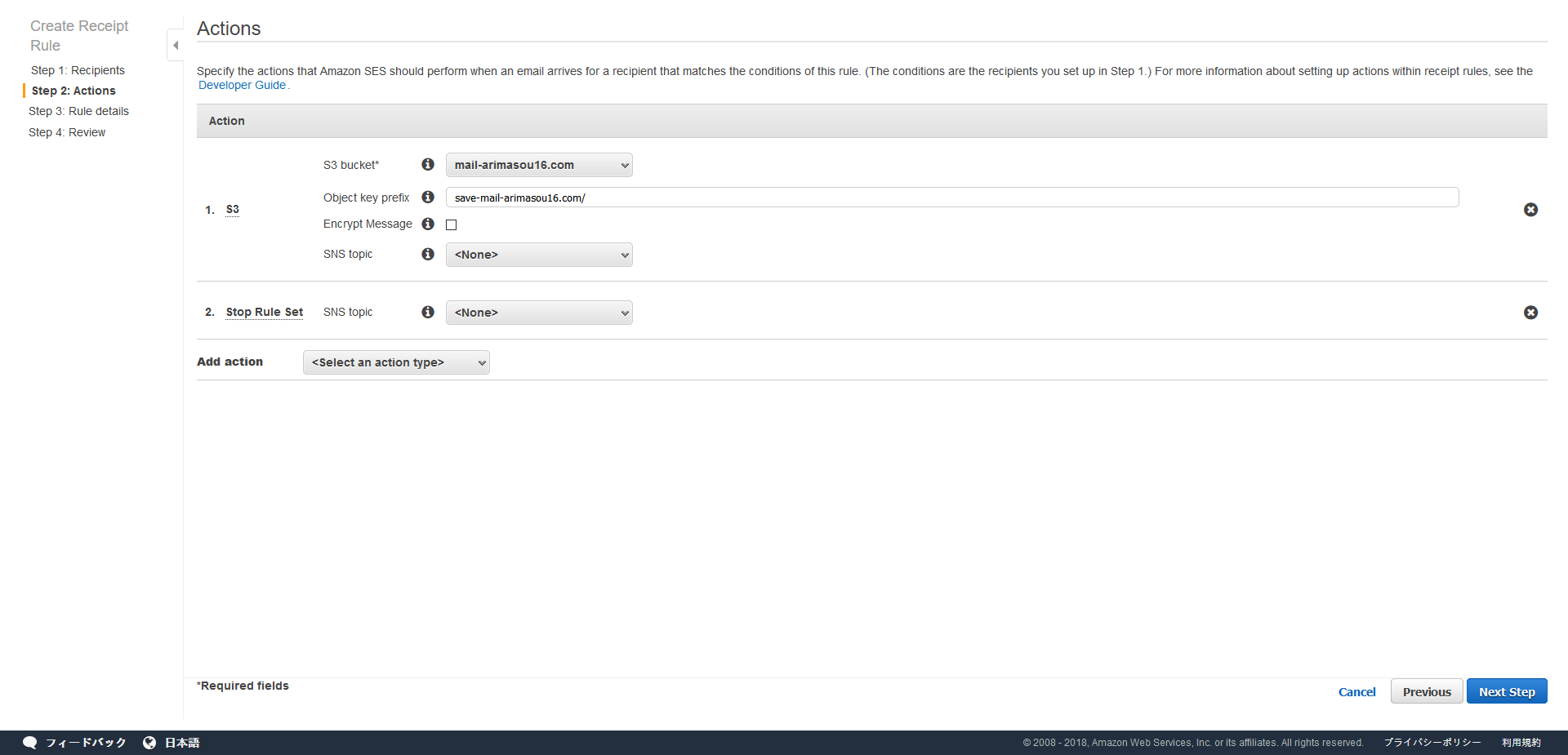
Step2: Actionsで、S3を選択。 Create New Bucketのポップアップが表示されるので、バケット名をして Create Bucketボタン押下して、バケットを作成する。予め作成しても良いのか知れないけど、このタイミングで作成した方がアクセス権限とか宜しくやってくれそうなので、その方が良い。


| S3 bucket | Object key prefix | Encrypt Message | SNS topic |
|---|---|---|---|
| mail-arimasou16.com | save-mail-arimasou16.com/ |
上記のように設定して Next Stepボタン押下。 Object key prefixはバケットトップ直下の受信メールオブジェクトが格納されるディレクトリ名となる(スラッシュ/を最後に付ける)。

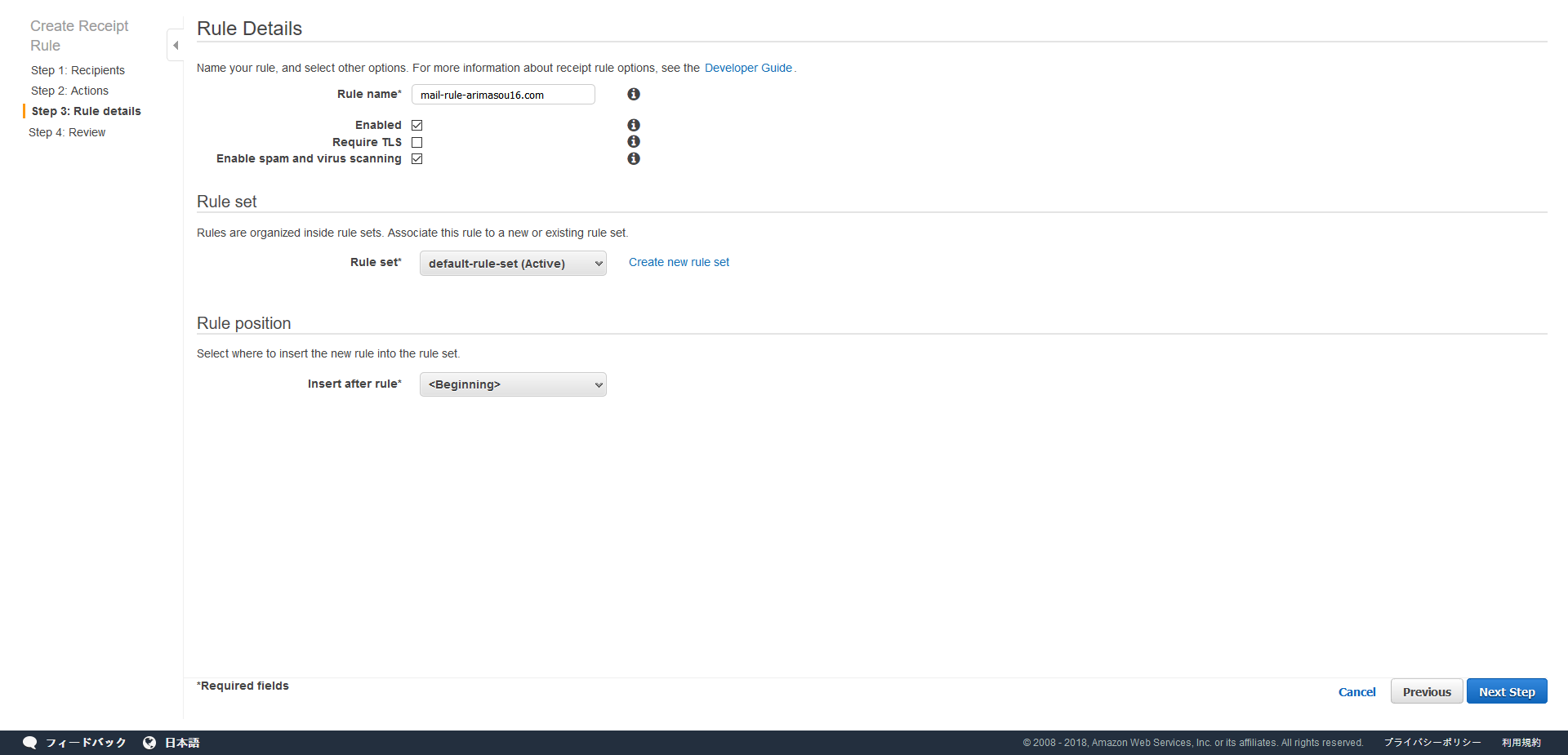
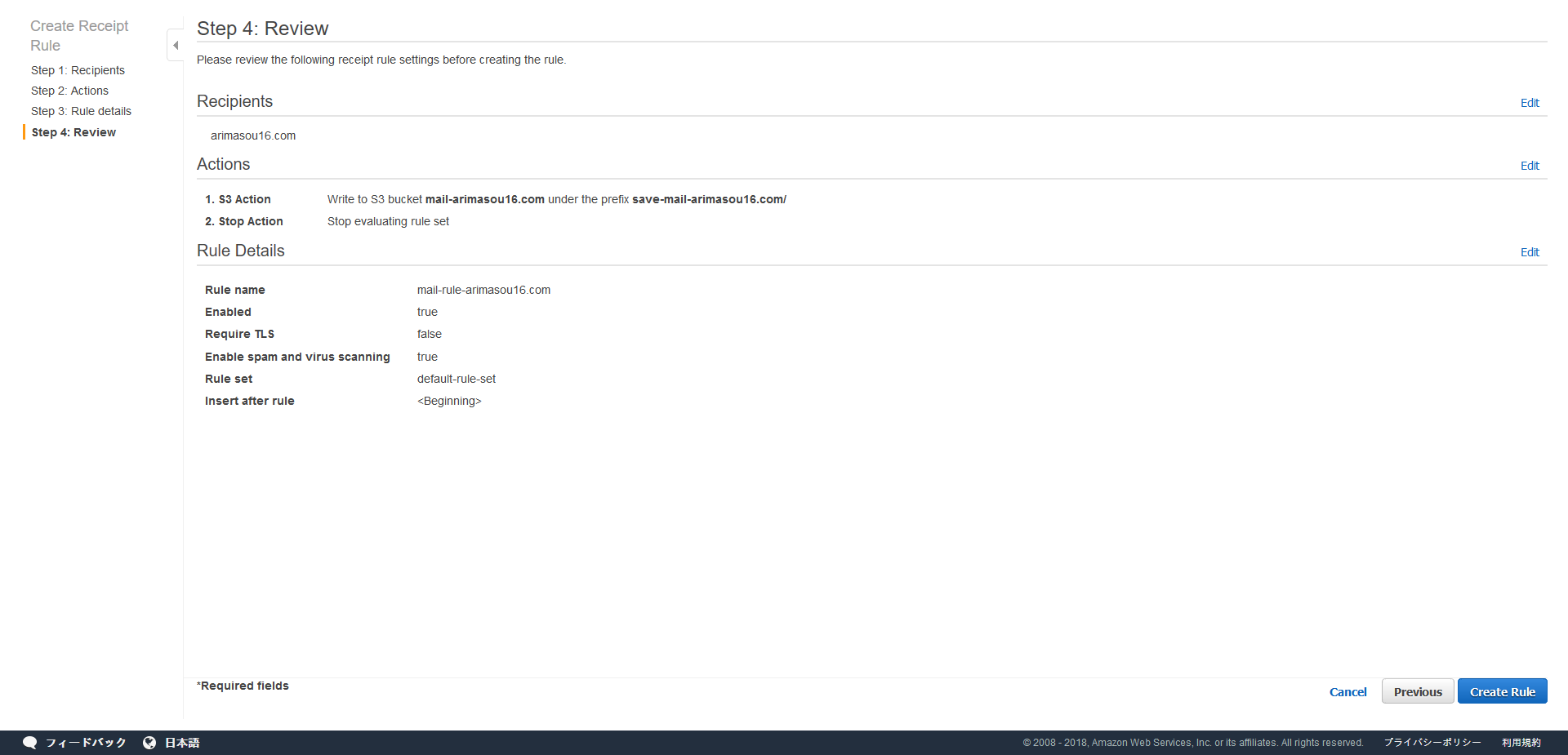
Step3: Rule detailsで、適当なルール名を入力して、 Enabled, Enable spam and virus scanningにチェックして Next Stepボタン押下。 Step4: Reviewで確認して、問題なければ Create Rule。


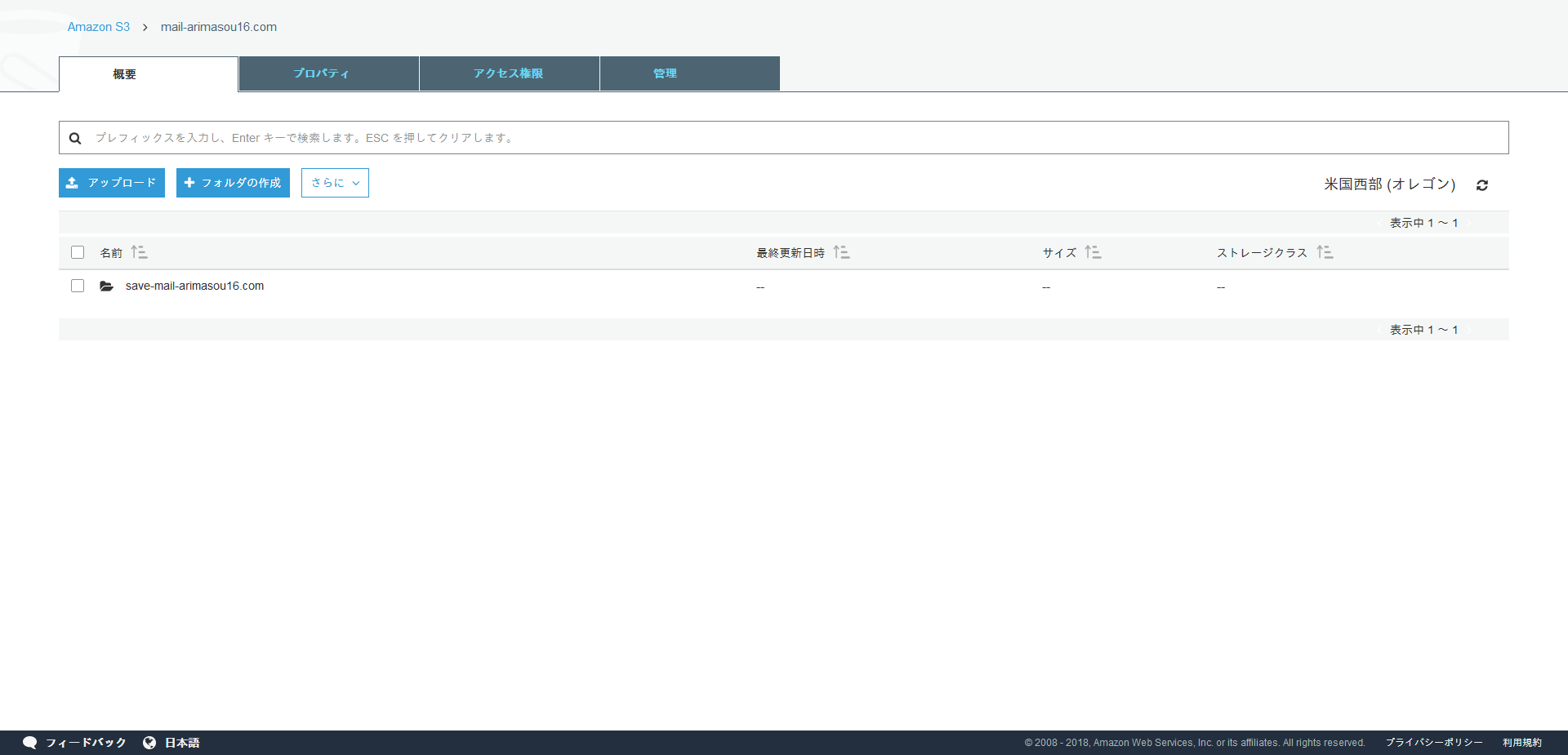
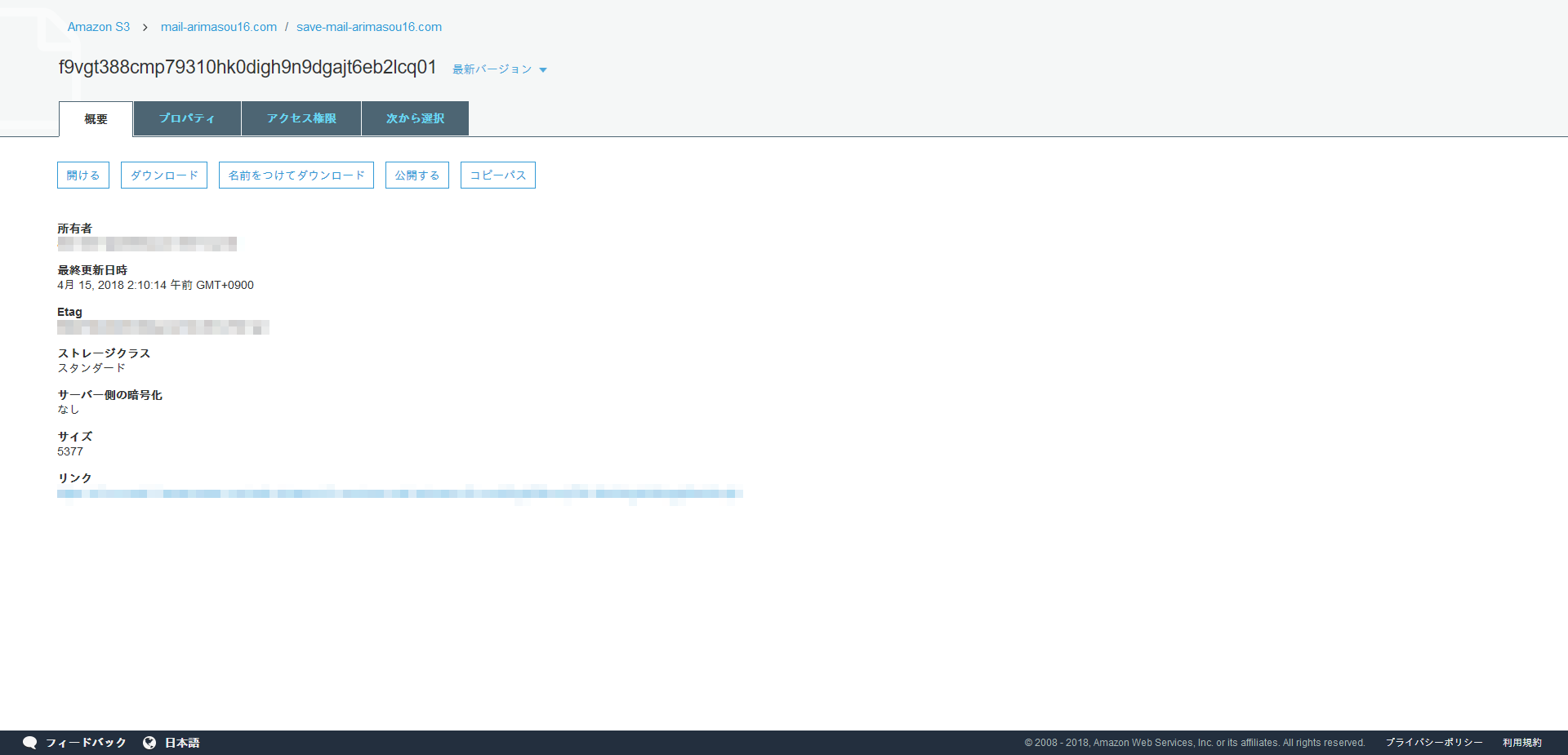
上記ルールの確認がてら、今度は取得したドメインのメールアドレスを検証させてみる。今度は、確認メールが S3の作成したバケットの Object key prefixの下に受信メールのrawデータファイルとして置かれている。(例:mail-arimasou16.com/save-mail-arimasou16.com/受信メールのrawデータファイル)
root権限でもブラウザ上からは開いてそのまま見れないが、ダウンロードしてテキストエディターか何かで開けばメールの内容が確認できる。今度は、URLコピーしてブラウザのアドレスバーに貼り付けるでもして、検証を成功させる。


4. 受信したメールを転送させる。
S3に保存された所でこのままでは、検知できないので不便極まりない。なので、 Lambdaサービスを使って、転送させる。 Serverless email forwarding using AWS Lambda and SESをそ のまま真似た。

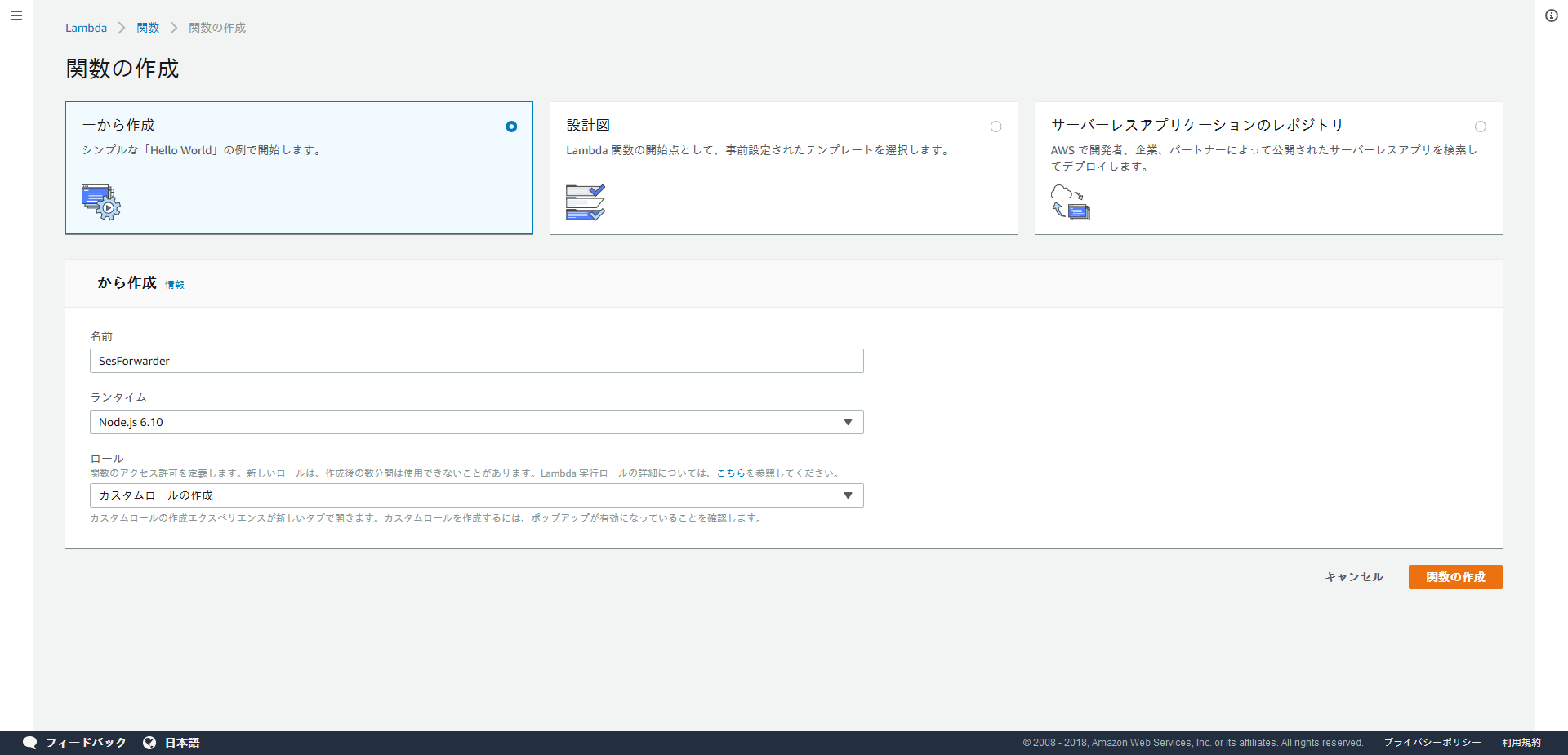
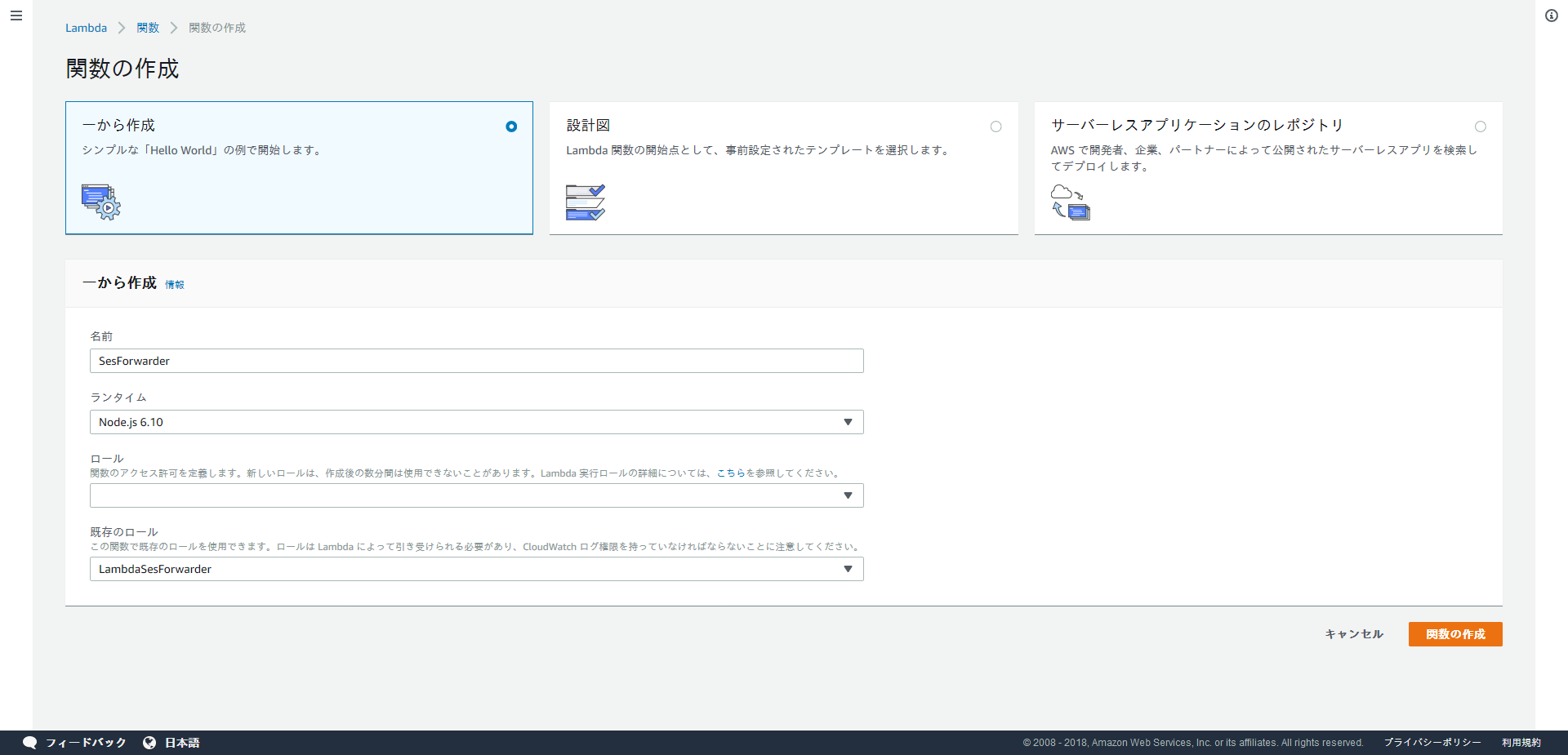
関数 -> 関数の作成 で以下のように入力。
| 名前 | ランタイム | ロール |
|---|---|---|
| SesForwarder | Node.js 6.10 | カスタムロールの作成 |

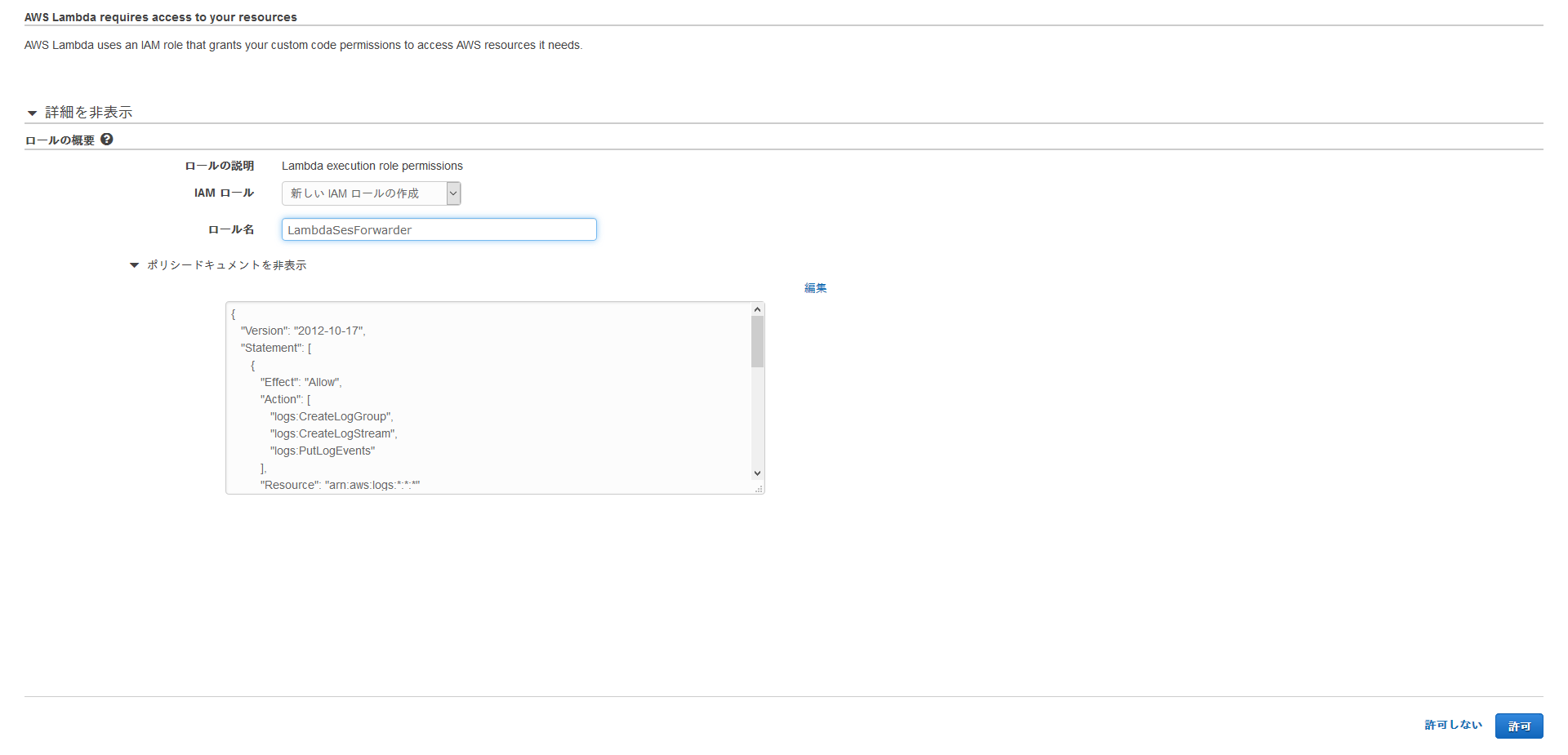
カスタムロールの作成を選択すると、別画面としてロール作成画面が表示されるので以下のように設定。
| IAM ロール | ロール名 |
|---|---|
| 新しい IAM ロールの作成 | LambdaSesForwarder |
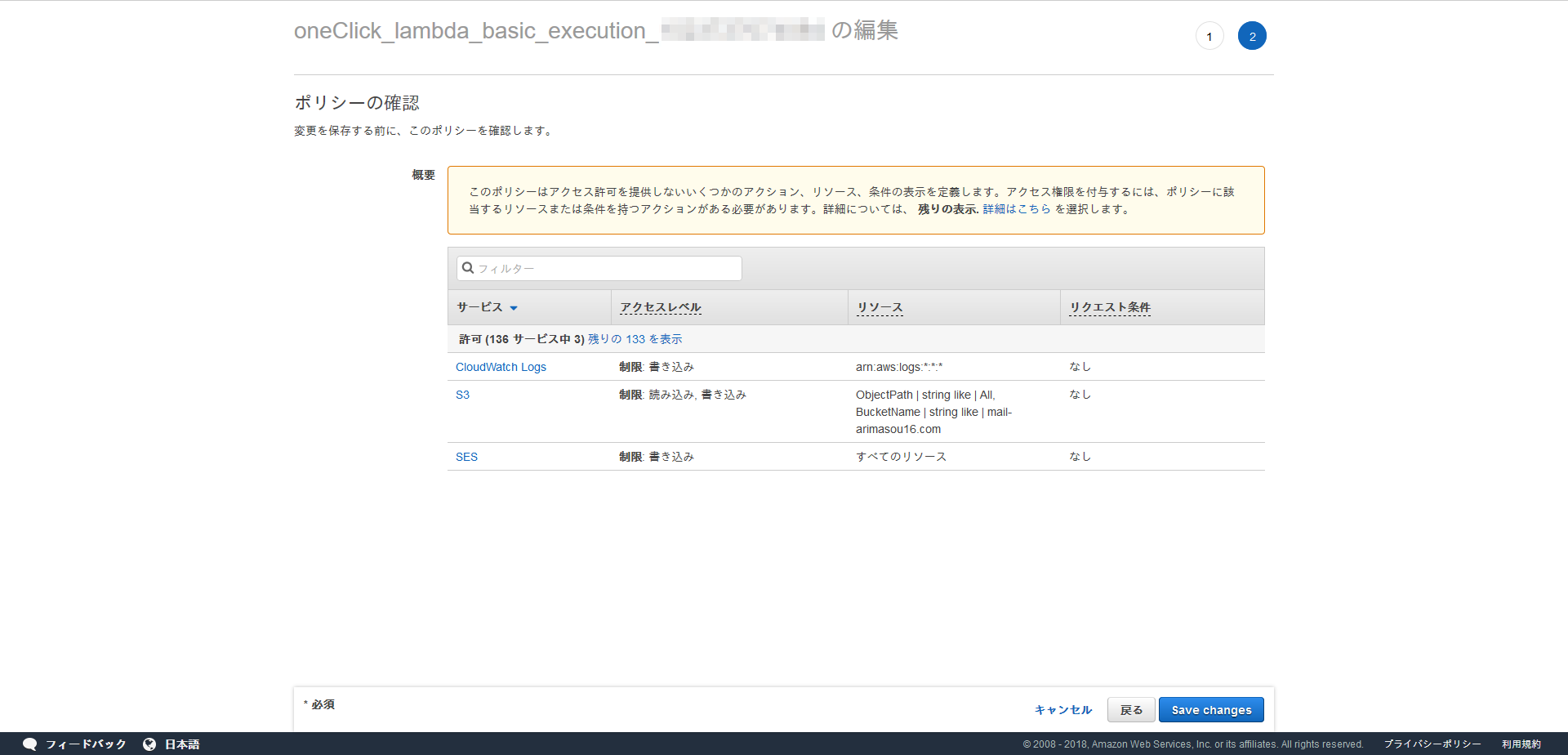
ポリシードキュメントの編集は以下のとおり
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
},
{
"Effect": "Allow",
"Action": "ses:SendRawEmail",
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"s3:GetObject",
"s3:PutObject"
],
"Resource": "arn:aws:s3:::S3-BUCKET-NAME/*"
}
]
}

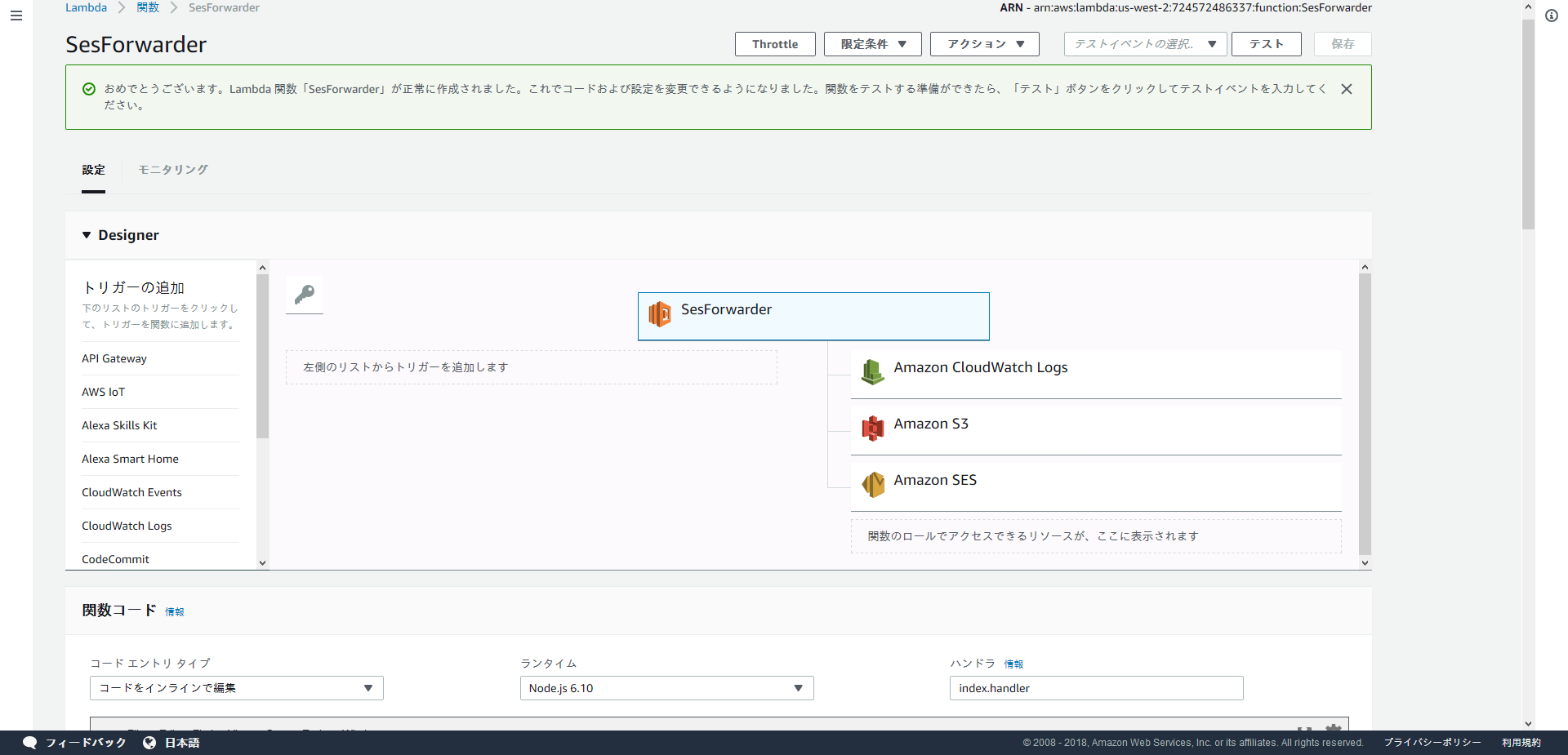
ロールの作成をすると、関数の作成画面で既存のロールを作成したロールが割り当てられるで、それで 関数の作成ボタンを押下する。

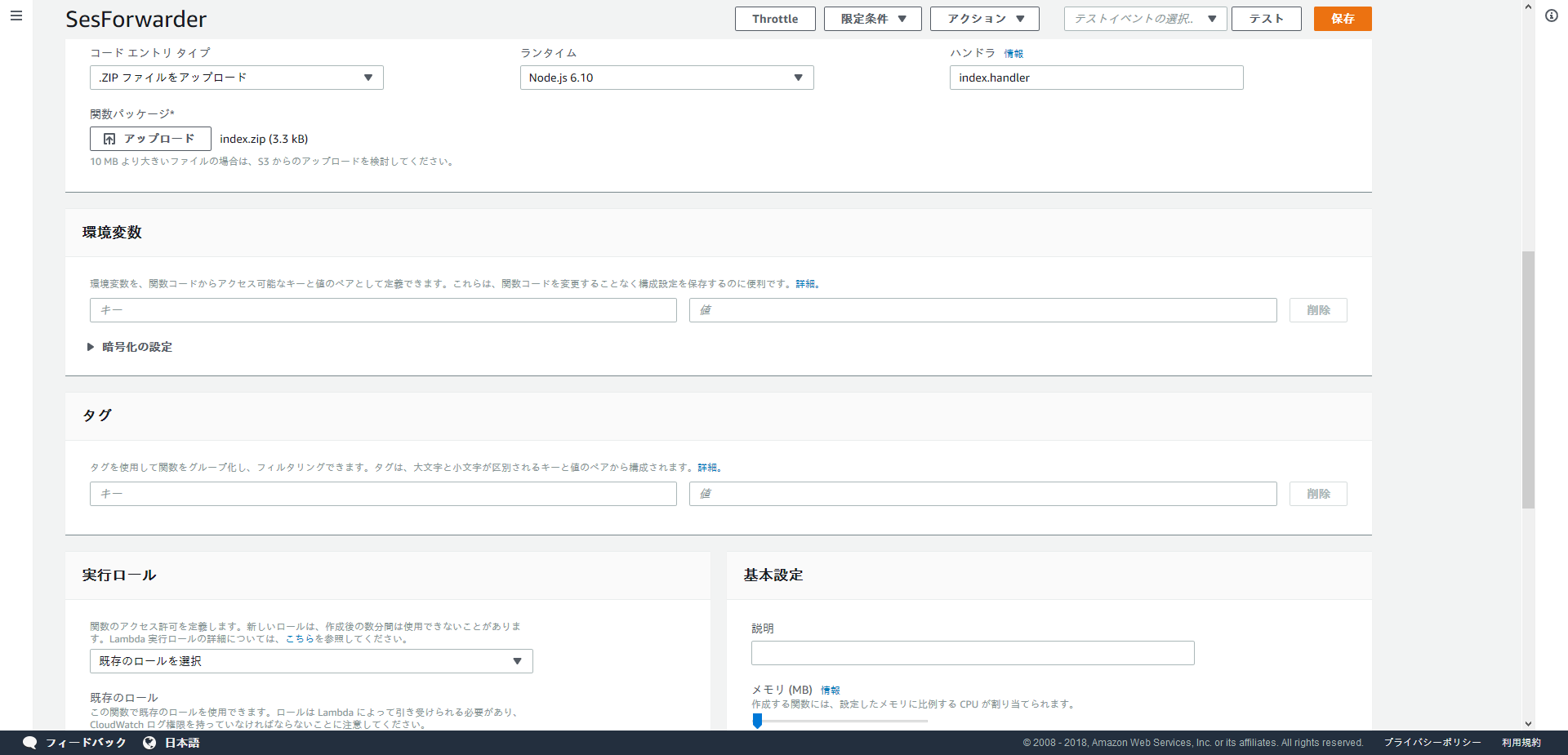
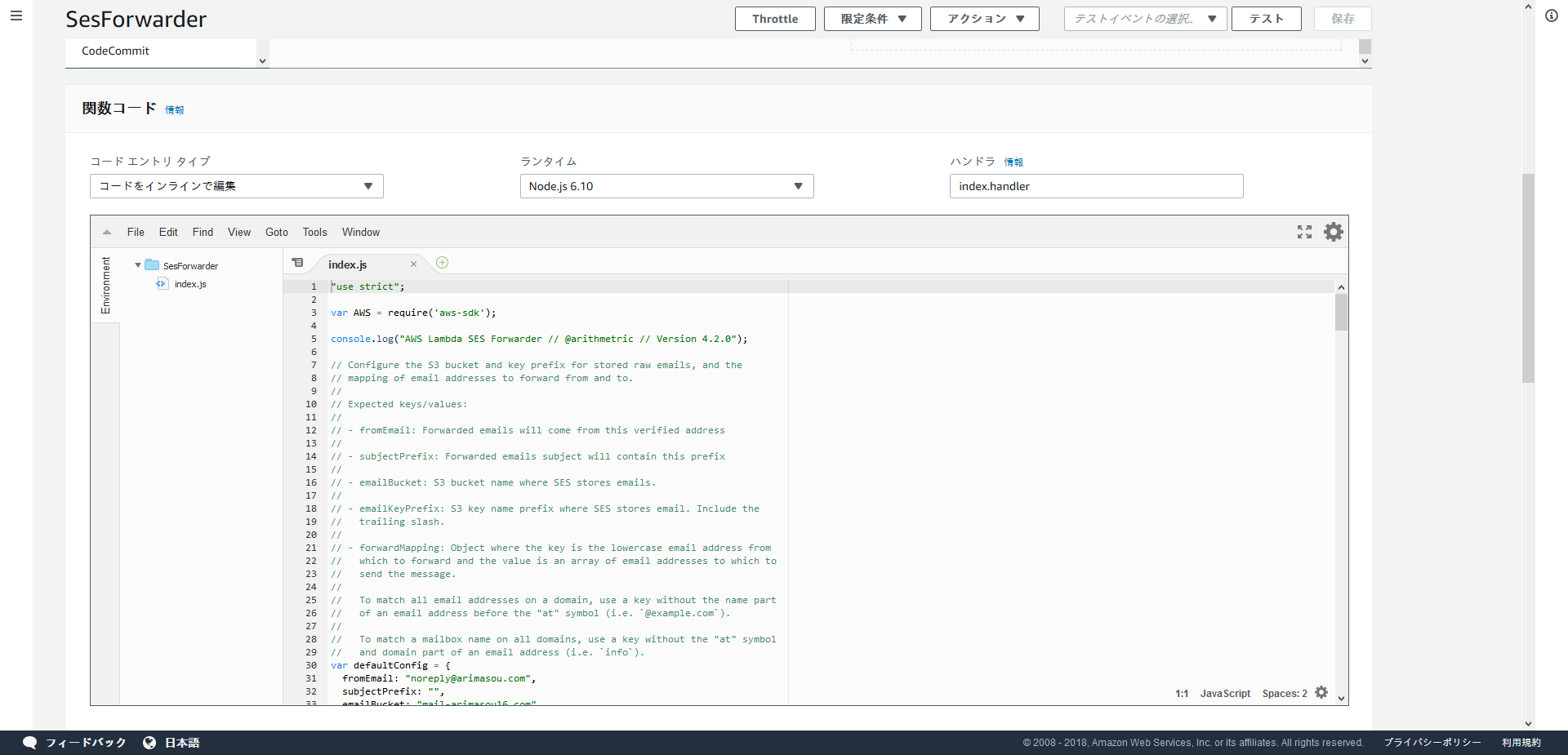
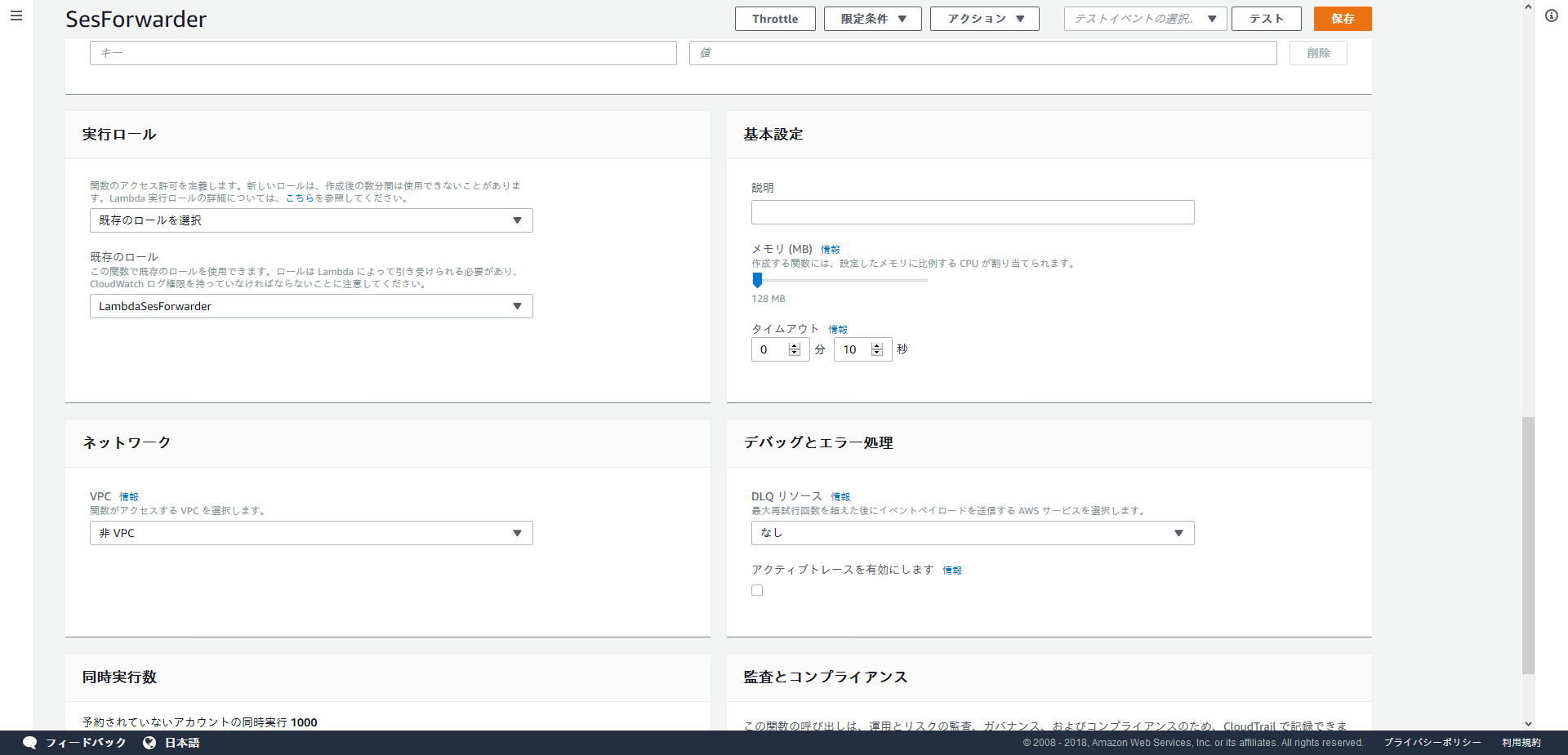
関数の設定画面が表示されるので、 aws-lambda-ses-forwarder/index.jsをダウンロードしてzipで固めたのをアップロードするでも、貼り付けてそのままブラウザ上で編集するでもして、コードを設定する。


編集の必要があるのは、defaultConfig の部分のみ。
- fromEmail: 転送元となるメールアドレス
- subjectPrefix: 転送メール件名の接頭辞
- emailBucket: 受信メールが保存されるバケット名
- emailKeyPrefix: Object key prefixを入力
- forwardMapping: 転送ルール (受信メールアドレス : 転送先メールアドレス)

ハンドラなどはindex.handlerのまま。メモリは128MB、タイムアウトは10秒。関数作成完了とする。

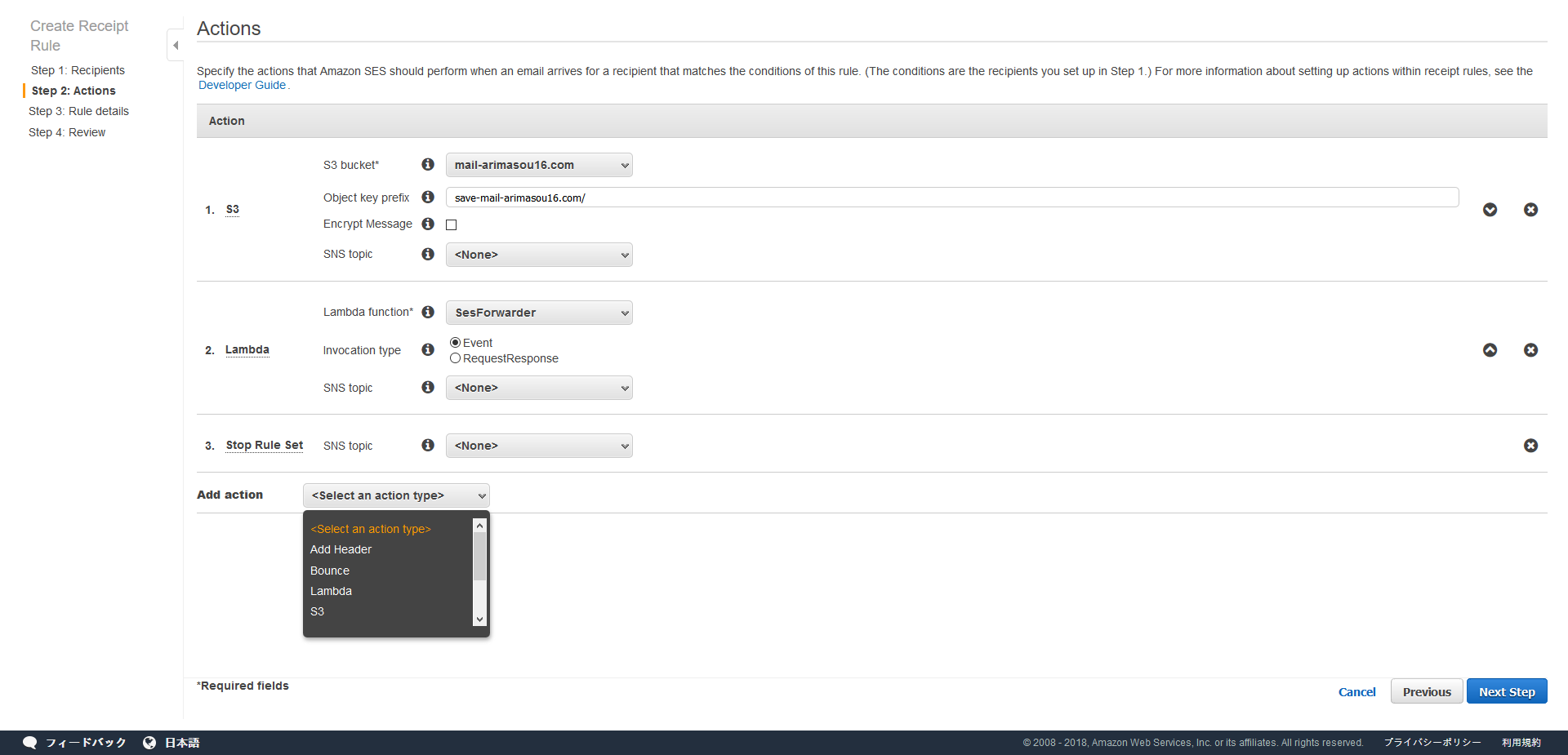
次に受信メールのS3保存のために作成したルールにこの関数の実行を組込ませる。 Step2: Actionsの画面を表示して、以下のActionを S3の下に作成する。
| Labda function | invocation type | SNS topic |
|---|---|---|
| SesForwarder | Event |

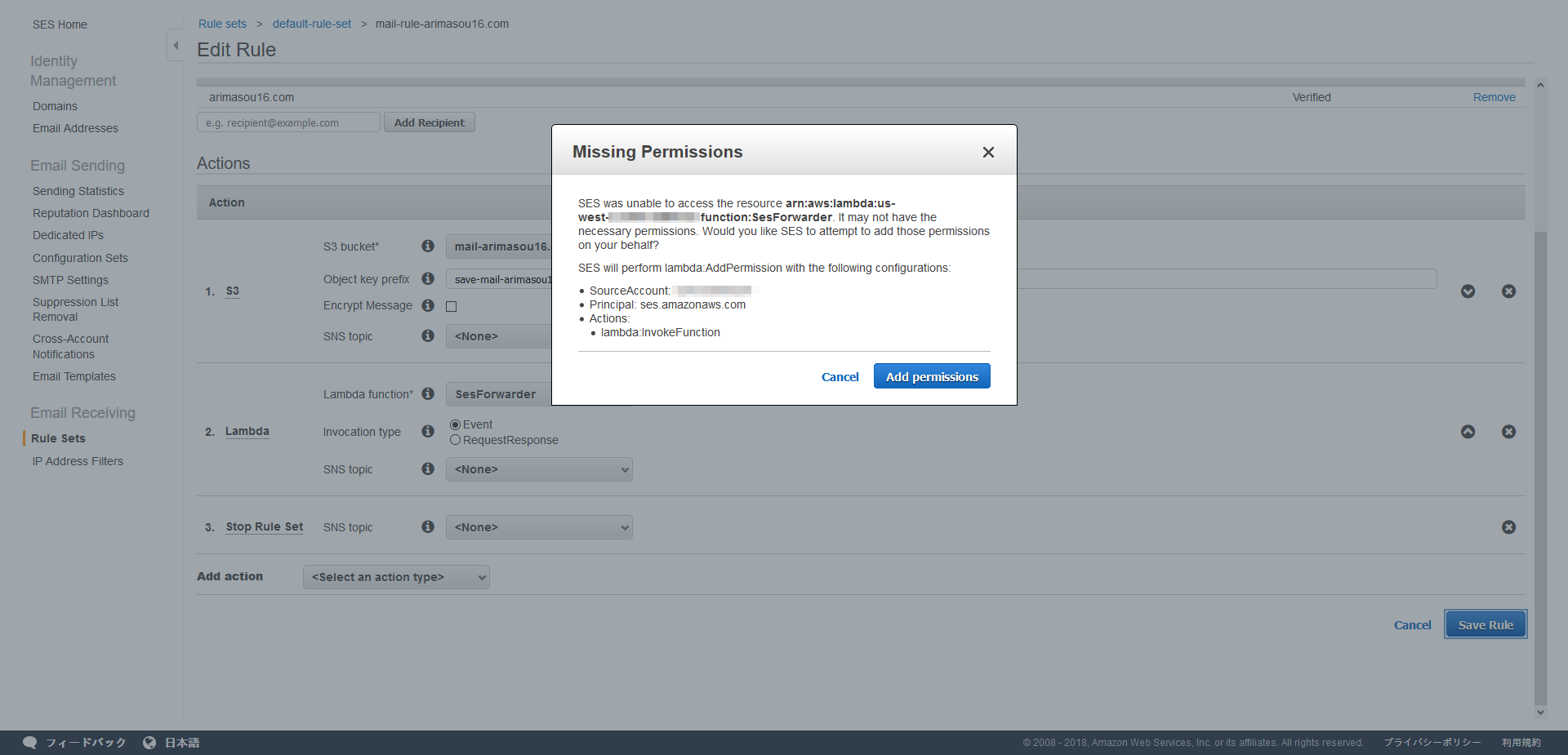
権限を付与する確認メッセージが表示されるので、これも Add permissionsボタンを押下する。

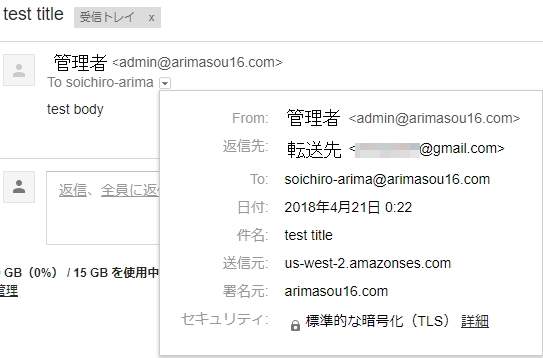
これで S3に保存された受信メールが転送される。ただ、転送されたことにより、送信メールアドレスが元々のメールアドレスではなく、 Lambdaの関数で設定した転送元となるメールアドレスになってしまうが…ただ、返信先(Reply-To)は、元来の送信メールアドレスとなっている。

転送できない場合は、関数の権限付与が上手くいってない。よく確認しよう。



とりあえずサーバーレスで受信できるようになった。