Chromebookを使っているときに困ったのはパスワード管理だ。勿論、Chromeがパスワードを生成してくれ、保存もしてくることも知っているが、そうしたくない、もしくはクレジットカードや他の機密情報を溜めこんだツールにアクセスするにはどうしたら良いだろうか?
他のWindowsといった端末であれば普段、 KeePassXC Password Managerを使っているので、そのデータが溜めこまれたデータベースファイルをクラウドで同期しておき、専用のクライアントツールで、そのファイルにアクセスすれば、機密情報を参照することができた。
しかし、Chromebookではクライアントツールがなく、拡張機能では
KeePass Tusk - Password Access and Autofillがあるのだけど、Nextcloudの場合はWebDAVでしかアクセスできず、自分の場合network errorとエラーとなって上手く行かなかった。
KeeWeb
しかし、Nextcloudのアプリで KeeWebというのを知って、まさにこれこそ、Chromebookユーザーこそ積極的に使っていくものではないかと思う。
始めはその使い方やその価値が分からなかったけれど、ブラウザさえあれば、クラウド上のデータベースファイルを参照できるので、Chromebookでも普通に自分の作成したデータベースファイルにアクセスして、閲覧・編集が可能なる。
作成
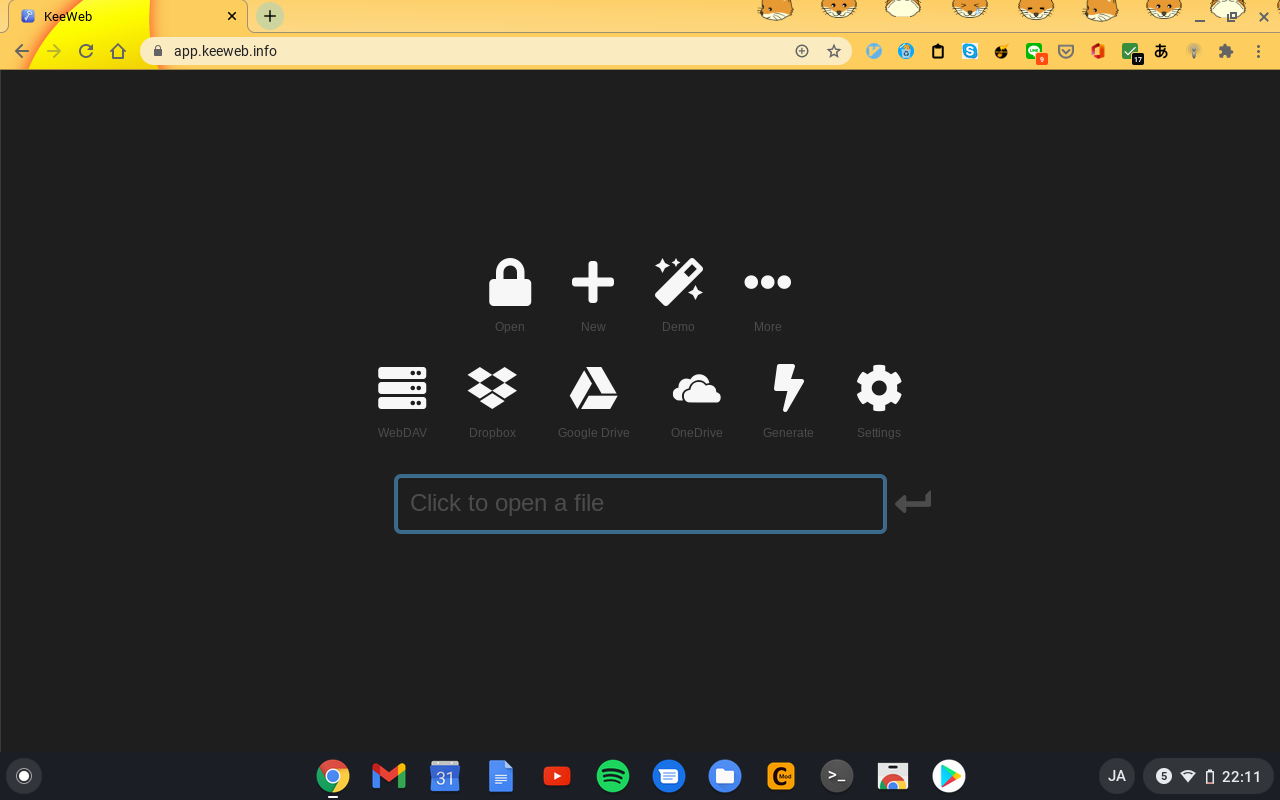
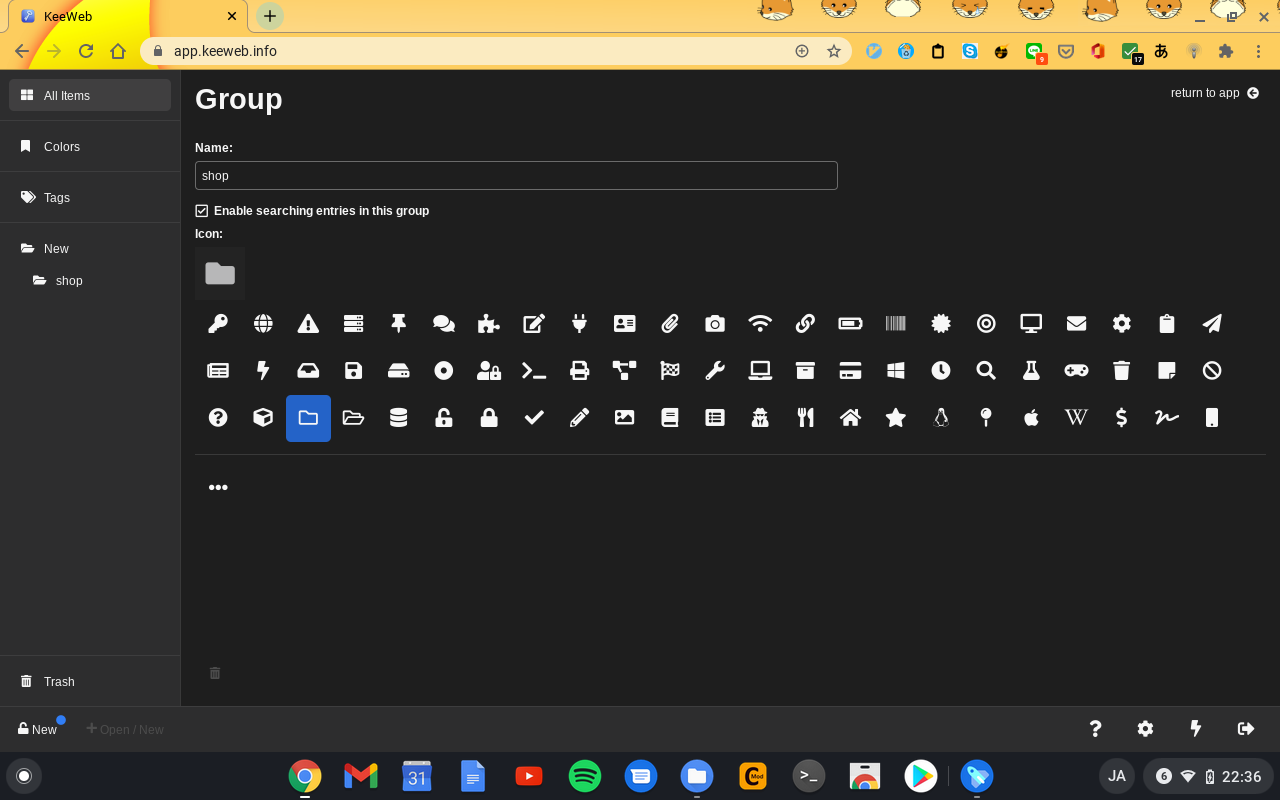
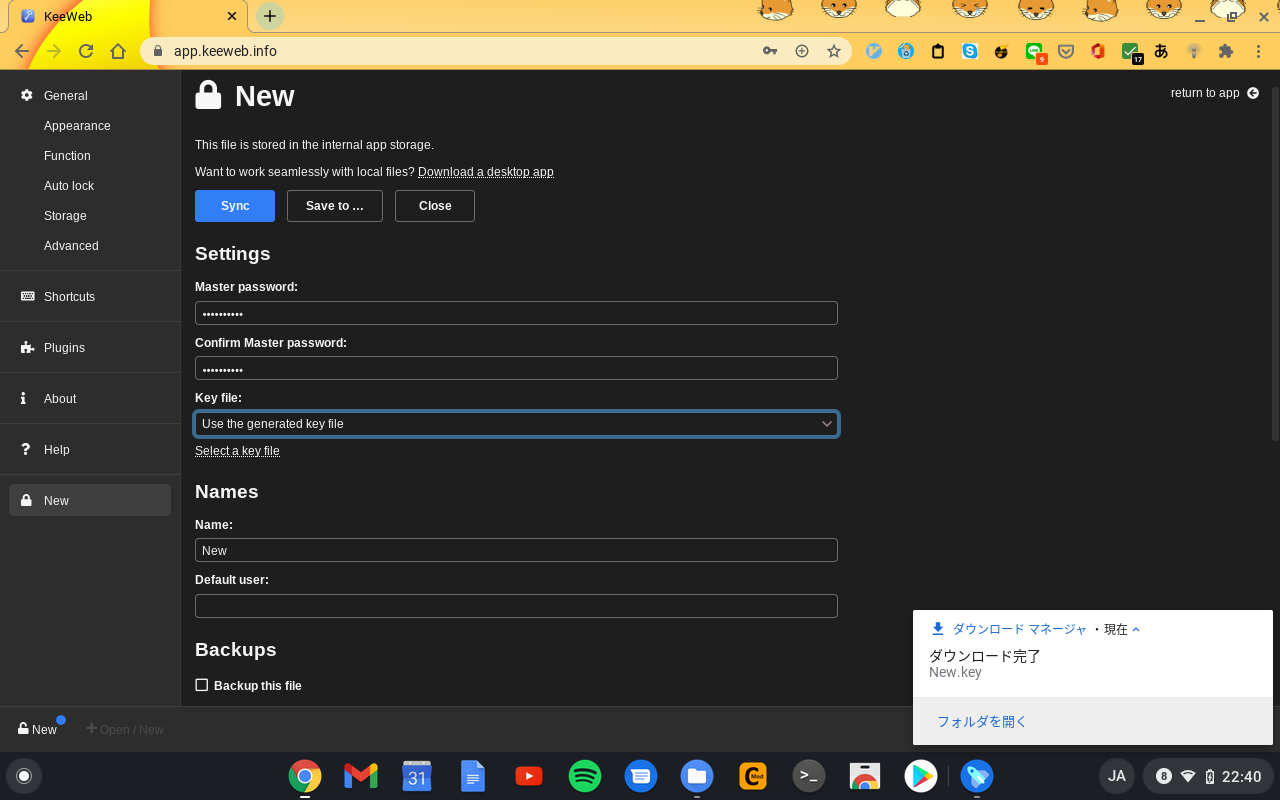
まずは普通に https://app.keeweb.info にブラウザで開く。そして、 New で作成を開始する。そのまま Entry(登録) しても良いし、 Group を作ってその下に Entry しても良い。

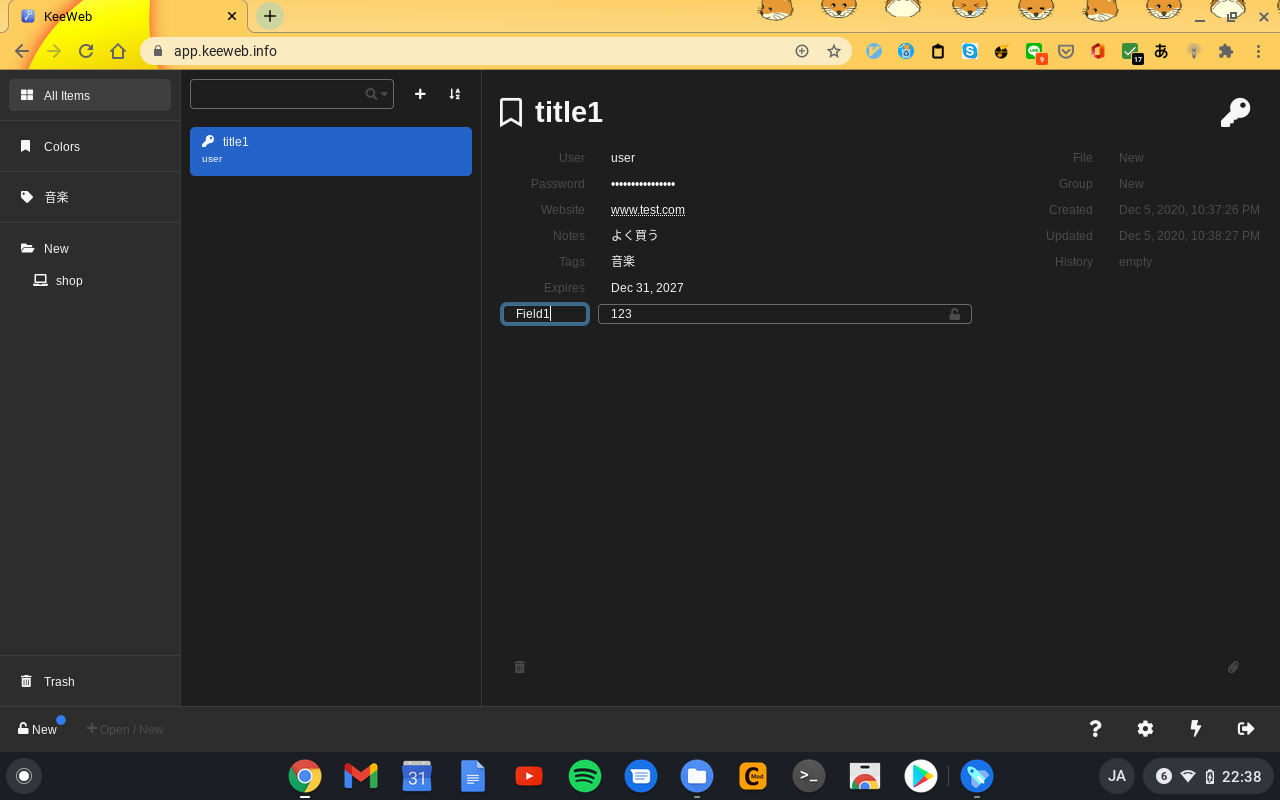
| Title | User | Password | Website | Notes | Tags | Expires | New Field |
|---|---|---|---|---|---|---|---|
| タイトル | ユーザーID | パスワード | ウェブサイト | メモ | 検索用タグ | 有効期限 | 新しい入力欄 |
| 例:アマゾン | user@gmail.com | amazonamazon | https://www.amazon.co.jp | ショッピングサイト | store | 2025/12/05 | 通知電話番号:090-1234-5678 |
みたいな。勿論、ユーザーIDなしでパスワードの部分だけ、つまり伏せて置きたいところだけで登録も可能だし、 New Field として独自の入力欄はどんどん作れるので、秘密の質問の回答とかを同じ登録に付加情報を追加することもできる。
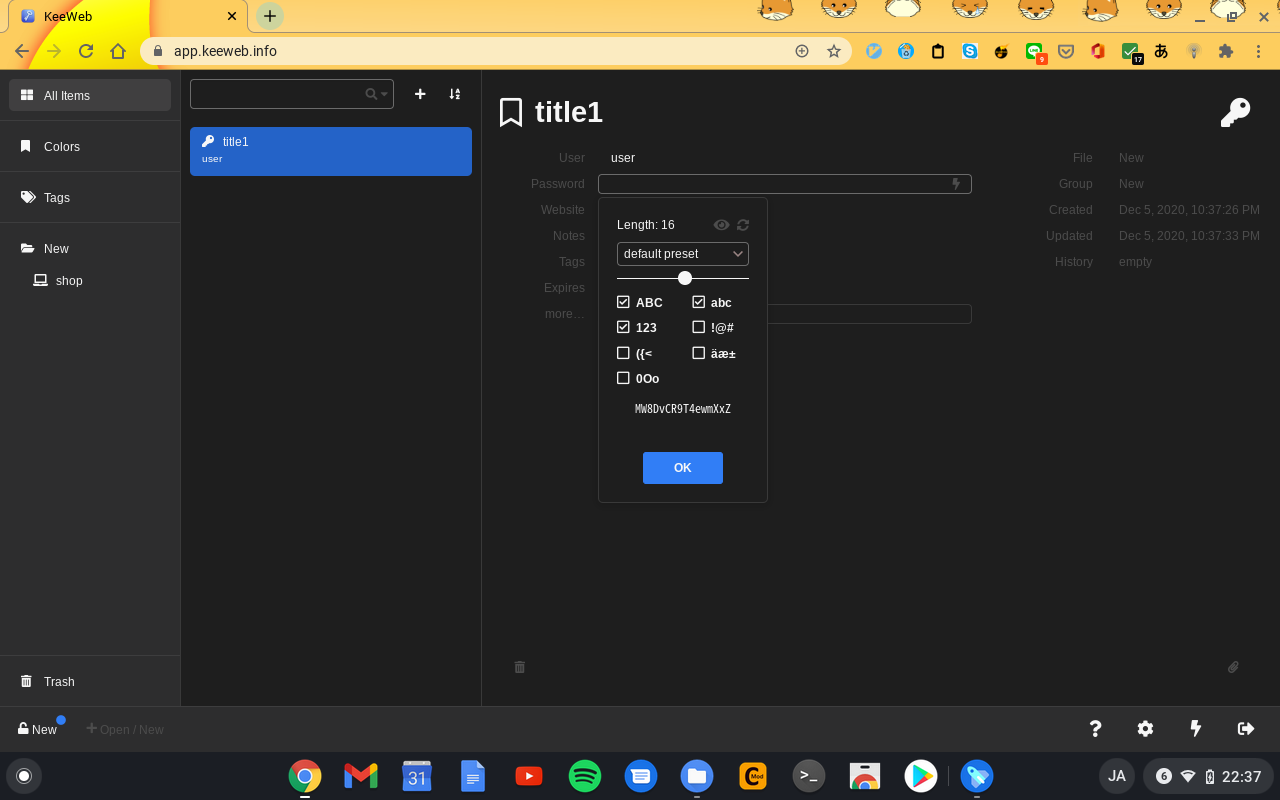
パスワード生成も勿論できるし、記号抜きとか、長さも指定できるので、ここらへんはブラウザ標準搭載のパスワード管理機能では出来ない。

保存してからも履歴も保存されていくので、前のパスワードを確認することも可能だ。
保存・同期
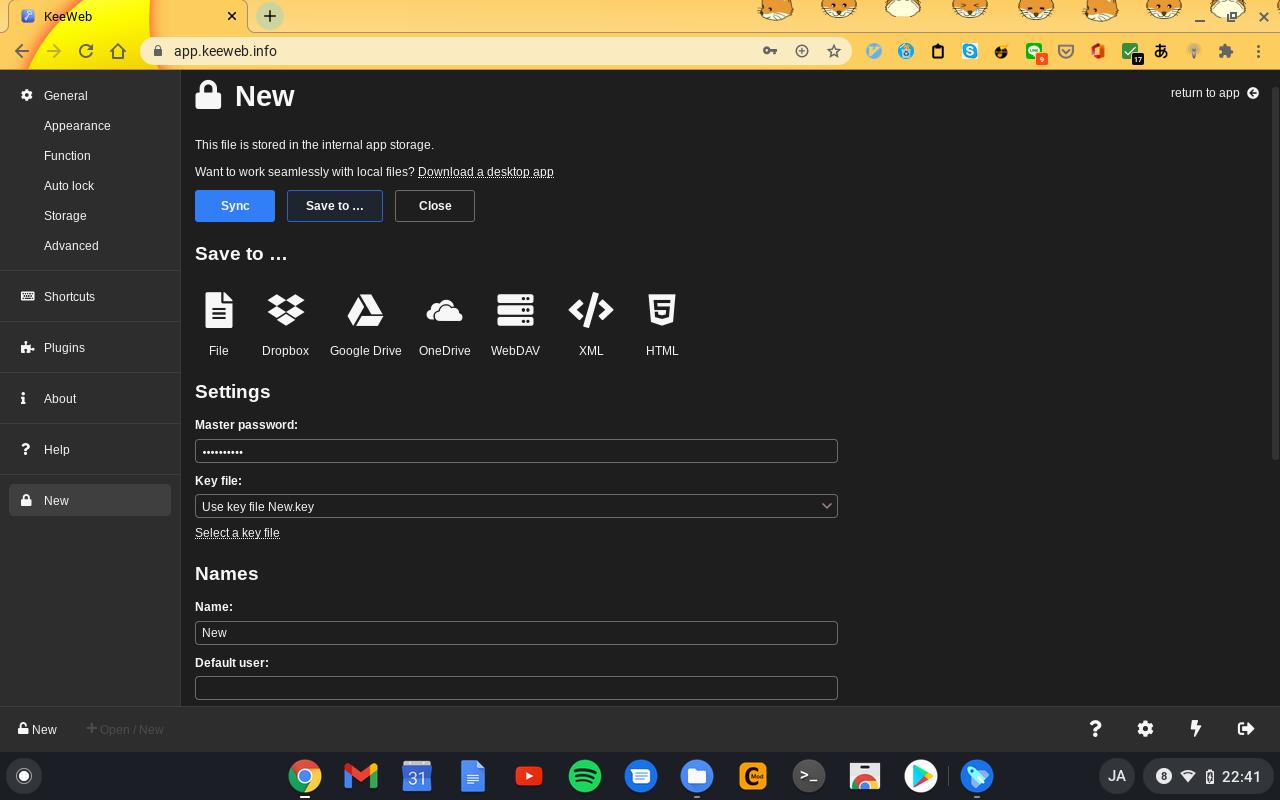
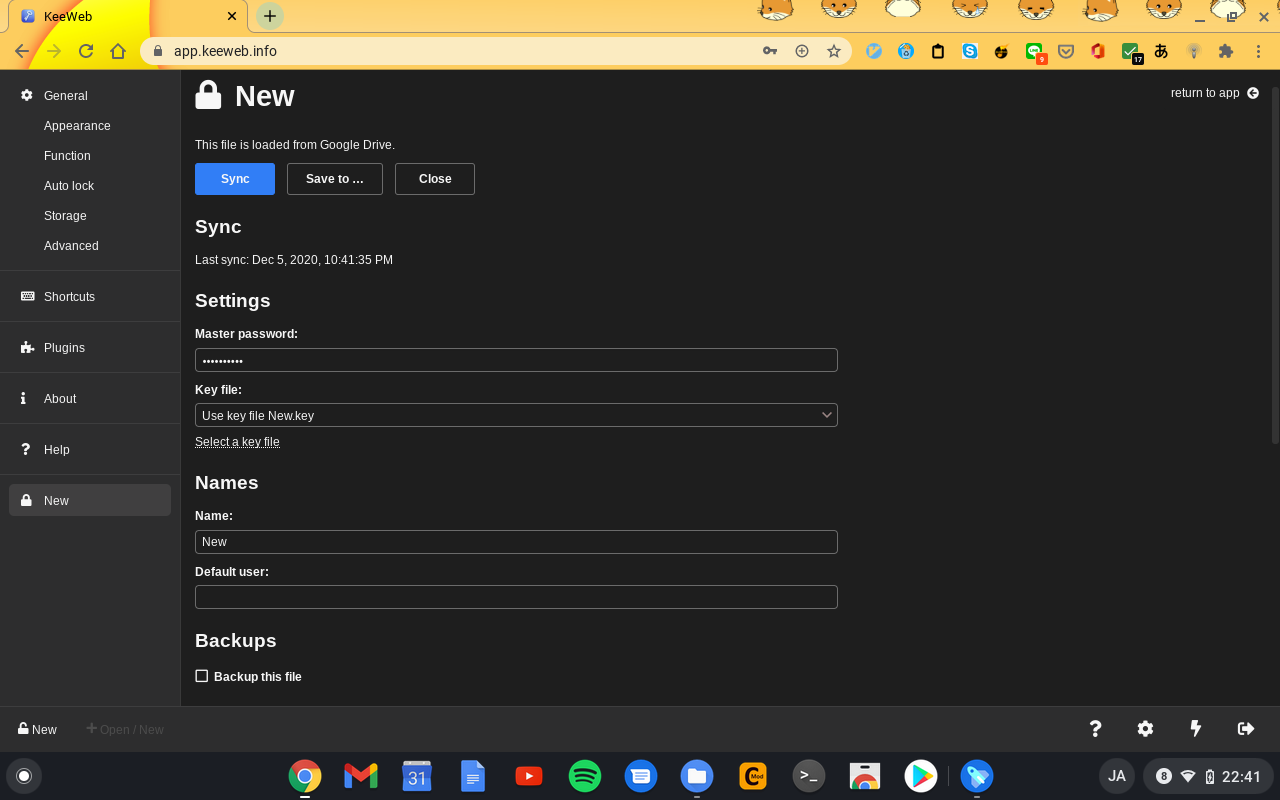
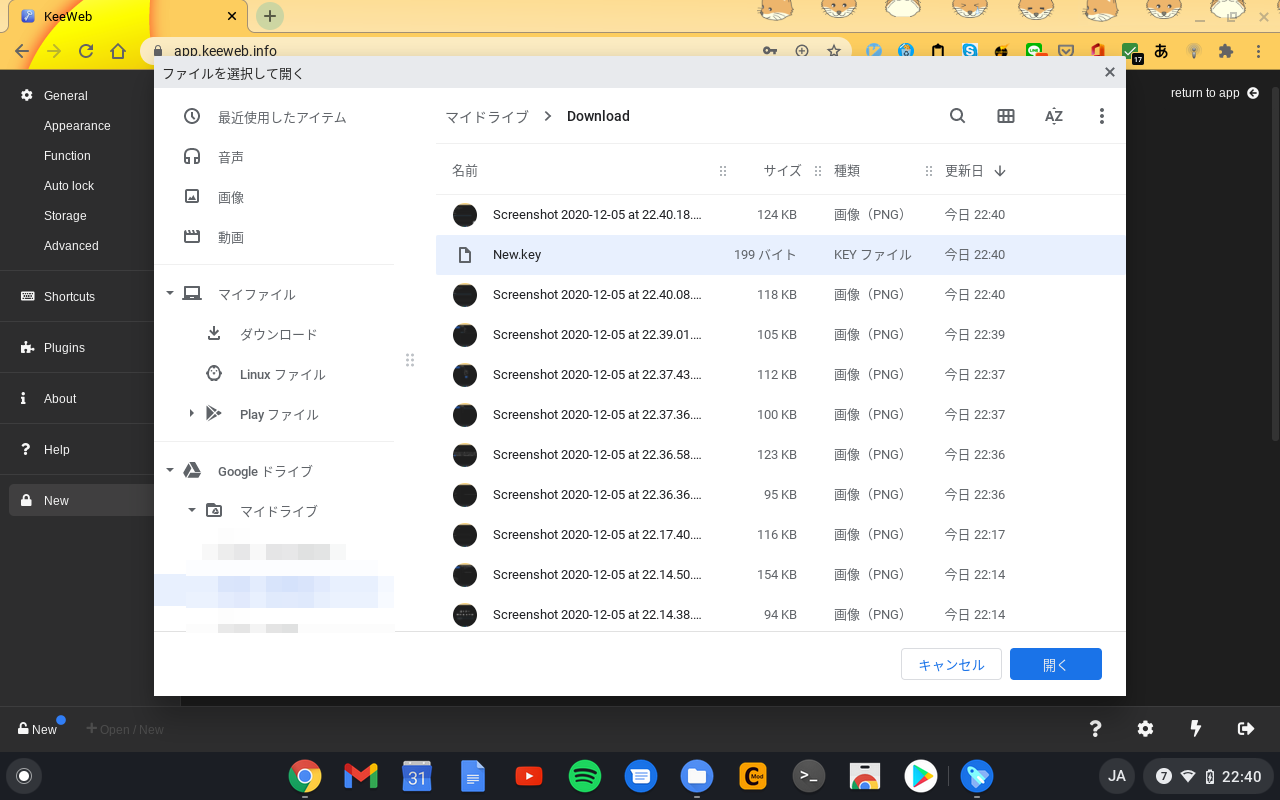
そして、その作ったデータベースは、Google Drive、DropBox、OneDriveに保存できる。マスターパスワードだけでなく、秘密キーを生成できる。生成と自動に、ダウンロードされる。そして、それを選択する。


そして、 Save to… で自分の保存したい場所や形式を選ぶ。Chromebookお使いの方であれば、Google Driveに保存すれば良いだろう。秘密鍵とデータベースファイルが同じクラウド上にあるのは怖いというのであれば、秘密鍵はDropboxから選択することもできるので、秘密鍵はそちらに移動しても良いだろう。
まあ、正直、テーマは選べるもの見辛いし、操作もちょっと分かりづらい。右上にreturn to appと戻るボタンがあったり、ブラウザ上の操作となると変なショートカットキーを押してしまったりと、困ったりする。しかし、クライアントツールをインストールできる環境ではそれを使って操作すれば良いし、Chromebook、Fire Tabletといったブラウザしかない環境でだけ、KeeWebを使えば良いだろう。
日本語化
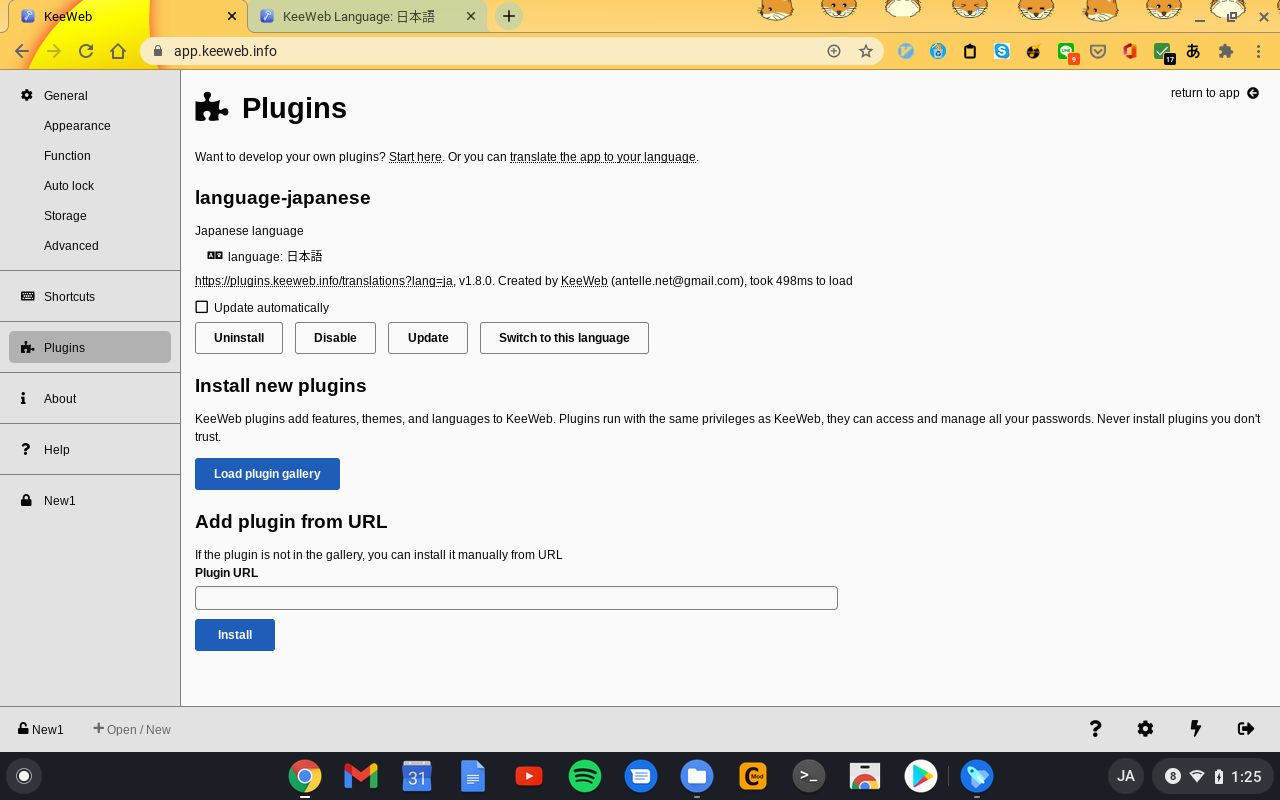
日本語化することも可能だ。 KeeWeb translations
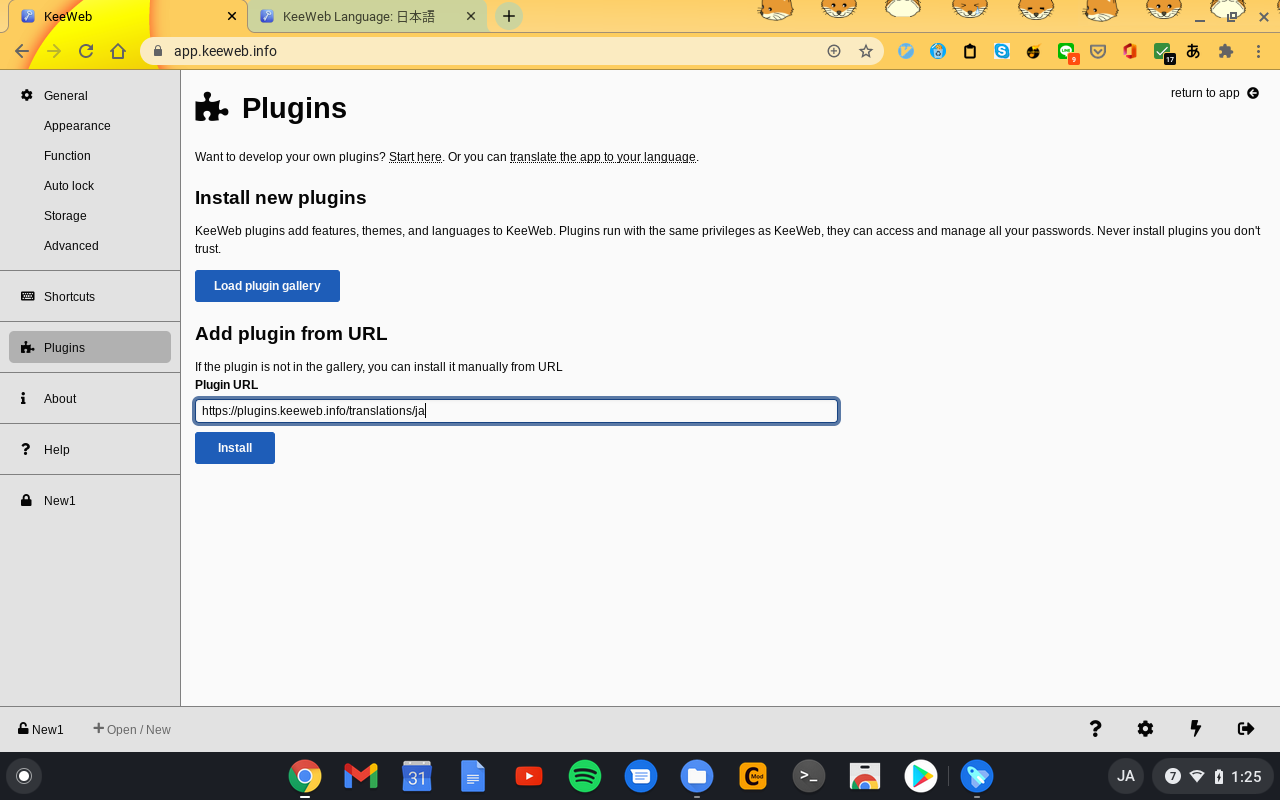
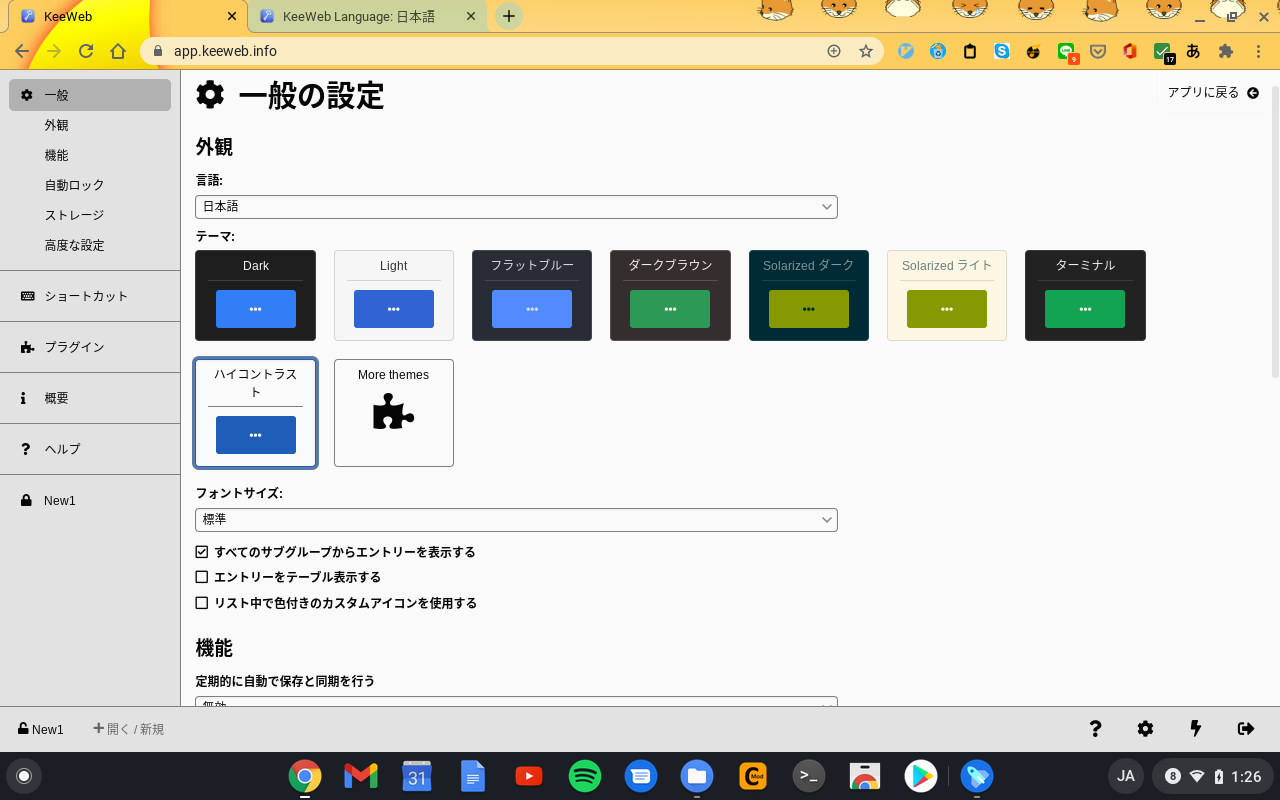
Plugins -> Add Plungin from URL でhttps://plugins.keeweb.info/translations/jaを入力して Install 。そして Switch to this language を選択すれば、日本語化される。1


これからは https://app.keeweb.info をブックマークに追加しておくだけで、パスワード管理が可能となる。
-
NextcloudのKeeWebではインストールできなかった… ↩︎