タイトルの通り、アドオン(Add-on)なしでスマホでの表示確認、それFirefoxでも出来ますよ、という話。
スマホ表示確認 Firefoxでググると、アオドンの
User Agent Switcher – Firefox 向けアドオンインストールしましょう、みたいなサイトが多い。
しかも、Firefox Quantum と互換性ないし…
公式サイトに方法が載っている。→ レスポンシブデザインモード - 開発ツール | MDN
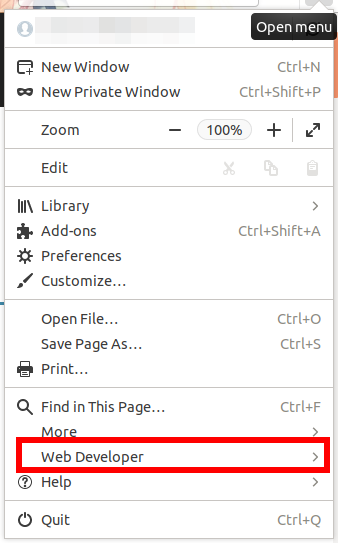
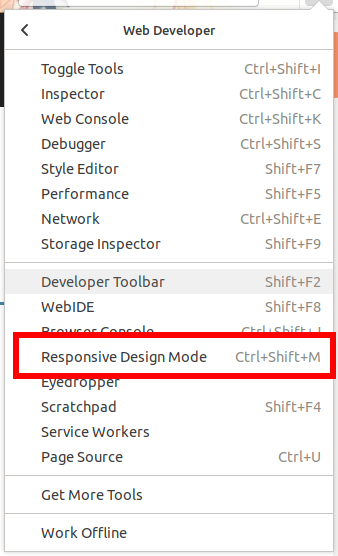
[ツール] メニュー -> [ウェブ開発] -> [レスポンシブデザインモード]。ショートカットではCtrl+Shift+m。


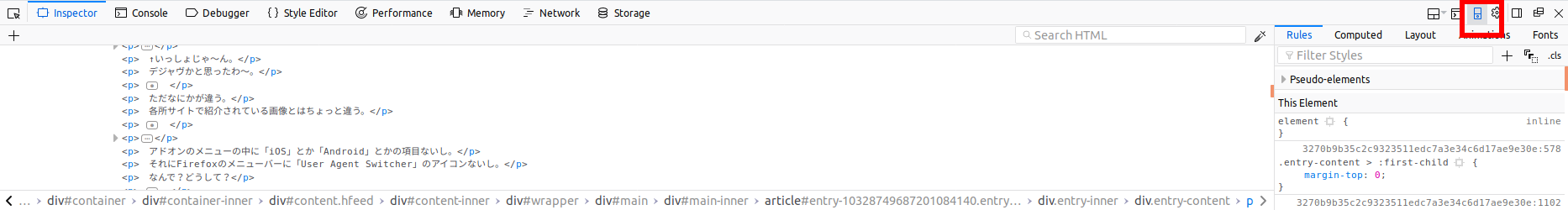
もしくは開発ツールのツールボックスで、ツールバー の [レスポンシブデザインモード] ボタンを押す。

二つとも、公式サイトに載ってたのまんま…まあ、正直、パッと見分かりにくいけどね。
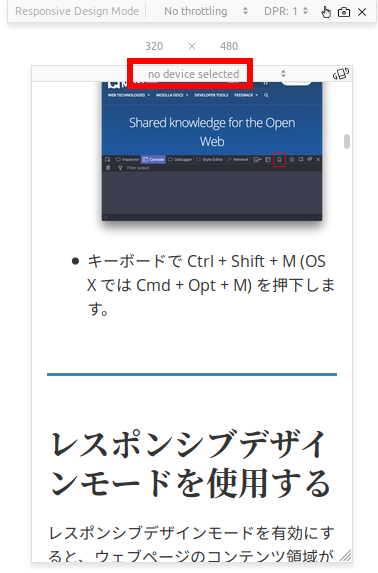
no device selectedから端末は選択できる。 UserAgentちゃんと変わっている。

どうもFirefoxでは全タブに適用されるのではなく、そのタブだけが適用されるようだ、これも私としては嬉しい。
知ってる人には目新しいことのない内容で申し訳ないが、あまりにFirefoxだとアドオンインストールしないとスマホ表示確認できないってブログばかりヒットしたので…
寧ろ、面倒なFirefoxからGoogle Chromeに乗り換えちゃいなよ、You!みたいな感じでちょっとなぁ…
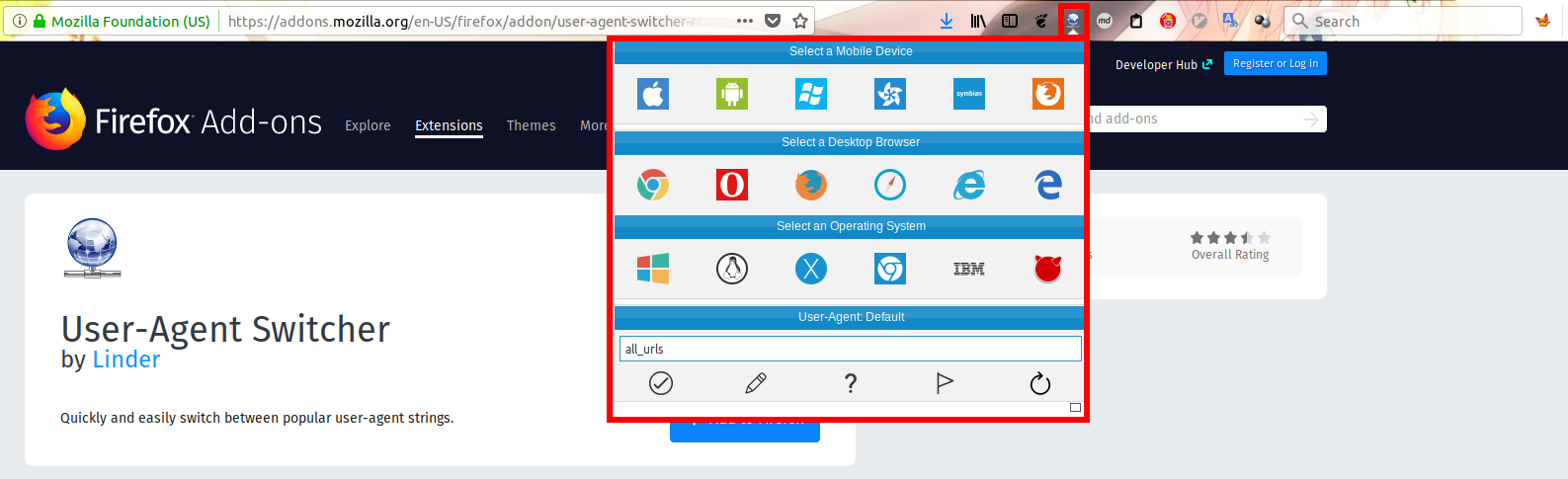
勿論、アドオンをインストールして表示させることもできる。 User-Agent Switcher – Add-ons for FirefoxこちらはFirefox Quantum対応。

ただこちら、画面サイズが変えれない(?)ようでちょっと微妙。ともあれ、標準機能としてスマホ表示できるので、やはりそっちを使ったら良いと思う。