2、3周ぐらい周回遅れな記事だが、こんな弱小個人ブログにすら広告を表示するようになった Disqusに代わって、別のコメントサーバー Issoを導入してみることにした。

ブログサーバーのURLはblog-server.com、ISSOをインストールしたサーバーのURLは、他のアプリも積んでいるのでNon-Root Domainのisso-comment.com/issoとする。
コメントサーバーの設定
以下を参照しつつ、dockerを使ってインストール、運用していく。
$ mkdir -p isso/config/ isso/db/
$ cd isso
$ docker pull ghcr.io/isso-comments/isso:release
release: Pulling from isso-comments/isso
・・・中略・・・
Status: Downloaded newer image for ghcr.io/isso-comments/isso:release
ghcr.io/isso-comments/isso:release
$ wget https://raw.githubusercontent.com/isso-comments/isso/refs/heads/master/contrib/isso.sample.cfg -O config/isso.cfg
$ nvim config/isso.cfg
isso.cfg
# Isso example configuration file
# vim: set filetype=dosini
[general]
# Change dbpath to /db/comments.db if running in docker!
dbpath = /db/comments.db
name = isso
host =
http://localhost:1313/
https://blog-server.com/
[server]
listen = http://localhost:1927
public-endpoint = https://isso-comment.com/isso
#samesite = None
[admin]
; admin interface in /admin
enabled = true
password = 管理者パスワード
[guard]
; basic spam protection
enabled = true
; limit to N new comments per minute.
ratelimit = 5
; how many comments directly to the thread
direct-reply = 3
; allow commenters to reply to their own comments when they could still edit the comment.
reply-to-self = false
require-author = false
require-email = false
nginx.conf
###
# isso
###
location /isso {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Script-Name /isso;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:1927/isso;
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' 'https://blog.server.com'; #プログサーバー
#add_header 'Access-Control-Allow-Origin' 'http://localhost:1313';
add_header 'Access-Control-Allow-Methods' 'HEAD, GET, POST, PUT, DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Origin, Referer, Content-Type';
# Tell client that this pre-flight info is valid for 20 days
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}
と設定してみた。
ブログサーバーの設定
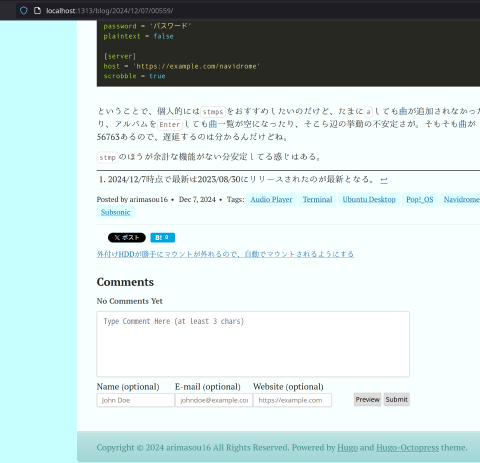
こちらは簡単で、コメントを表示させていたところに、以下のようの<div>タグを埋め込むだけ。
~/hugo-site/layouts/partials/post_footer.html
<div style="max-width: 80%;">
<h3>Comments</h3>
<script data-isso="//isso-comment.com/isso" src="//isso-comment.com/isso/js/embed.min.js"></script>
<section id="comments"></section>
<section id="isso-thread">
<noscript>Javascript needs to be activated to view comments.</noscript>
</section>
</div>
</footer>
クライアント設定は Client Configurationにある。
ポート変更、CORS対応
listen = http://localhost:1927とすることでportを指定できたので指定した。
エンドポイントを指定しないと、私のようにissoコメントサーバーとblogサーバーが異なり、CORS1でblogサーバーからissoコメントサーバーのJavaScritp、CSSが読み込まれない。なので、 CORS errors · Issue #547 · isso-comments/issoにあるとおり、nginx設定ファイルで以下を追加した。

if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' 'https://blog.server.com'; #プログサーバー
#add_header 'Access-Control-Allow-Origin' 'http://localhost:1313';
add_header 'Access-Control-Allow-Methods' 'HEAD, GET, POST, PUT, DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Origin, Referer, Content-Type';
# Tell client that this pre-flight info is valid for 20 days
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
これで全て正常に動作するかと思ったら、管理画面のログインもpublic-endpointの/admin/loginに行くみたいで、エンドポイントをブログサーバーなどにしてしまうと(私の例だとhttps://blog-server.com/admin/login)、ブログサーバーに管理者ログインしようとしてログインできない。なので、エンドポイントをISSOコメントサーバーに設定する。
public-endpoint = https://isso-comment.com/isso
#samesite = None
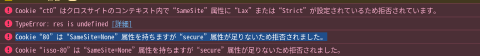
コメント登録は出来るようになったが、編集、削除などをブログサーバー上で行おうとするとhttpでAPIが投げられてしまい混在コンテツとしてブロックされる2。Cookie設定をsamesite = Noneとしてみるも、結局、Cookie “80” は “SameSite=None” 属性を持ちますが"secure"属性が足りないため拒否されました。となり失敗3。なので、設定するのは止める。
ブログで投稿した内容を本人が削除できないので、どうしようか?そもそも承認制だからいっか、と思っていたが、その後試すとpublic-endpointの設定だけで問題なく動くようになった。一時期、コメント編集のAPIのfucntionの引数4としてURLのスキームがhttp://となっていたけど、いつのまにか直った…理由は不明。
Disqusデータ移行
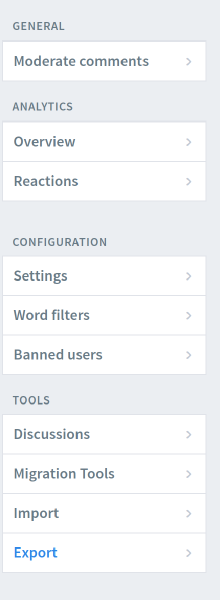
Disqusのデータをエクスポートする。 Importing & Exporting | Disqusに
Disqus Admin > Setup > Export
とあるが、サイトマップが日本の某大手サイトのように猛烈に分かりにくい。 https://disqus.com/admin/discussions/export/ で行くか、HomeからYour Sitesでエスクポートするサイトをクリックして、左のサイドメニューのExportから辿った方が分かりやすいと思う。



エスクポートするとメールでダウンロードリンクが送られるので、クリックして圧縮されたxmlファイルをISSOコメントサーバーに持っていく。注意する点として、承認してないスパム扱いされたコメントも含まれてしまう。

<post dsq:id="4381751474">
<id />
<message><![CDATA[<p>Loоking for sеxting <br><a href="www.google.comで始まる怪しげなサイトのURL" rel="nofollow noopener" target="_blank" title="www.google.comで始まる怪しげなサイトのURL">www.google.comで始まる怪しげなサイトのURL</a> <br>Add me, my id 614467 </p>]]></message>
<createdAt>2019-03-17T01:39:45Z</createdAt>
<isDeleted>false</isDeleted>
<isSpam>true</isSpam>
<author>
<name>paifoyti</name>
<isAnonymous>false</isAnonymous>
<username>paifoyti</username>
</author>
<thread dsq:id="6102385288" />
<parent dsq:id="4166366904" />
</post>
スパムコメントを改めて確認すると面白い。sから始まる三文字の単語のeの文字がキリール小文字のeとなっていて禁止ワードを逃れようとしている。
<post dsq:id="4445977854">
<id />
<message><![CDATA[<p>Wana have fun with a sweεt girl?😏<br>My whatsApp +4-850-888-55-77 😘<br>⠀<br>⠀<br>⠀<br>⠀<br>⠀<br>Message id:1234567</p>]]></message>
<createdAt>2019-05-02T00:45:22Z</createdAt>
<isDeleted>false</isDeleted>
<isSpam>true</isSpam>
<author>
<name>micbapuddncos19801976</name>
<isAnonymous>false</isAnonymous>
<username>micbapuddncos19801976</username>
</author>
<thread dsq:id="6102385288" />
<parent dsq:id="4166366904" />
</post>
他、電話番号とか載せてるあたりが、かつての?駅のトイレの落書きを思わせる。<post></post>まで1コメントなので、こうした不要なコメントは削除する。
$ ls -l
-rw-rw-r-- 1 arimasou16 arimasou16 808109 12月 9 01:51 6297c44 tmpkrpTvl
$ mv tmpkrpTvl disqus.xml
docker run -d --rm --name isso -p 127.0.0.1:1927:8080 -v ./isso/config:/config -v ./isso/db:/db ghcr.io/isso-comments/isso:releaseでISSOコメントサーバーを起動する。
docker cp isso/disqus.xml isso:/isso/isso/disqus.xmlでISSOコメントサーバーのコンテナ内に /isso/isso/disqus.xml としてコピーする。
コンテナ内にash5シェルでログインする。docker container exec -it --user root isso /bin/ash
issoツールを使ってインポートする。
/isso # ls bin/
Activate.ps1 activate.csh gunicorn misaka pip3 python python3.10
activate activate.fish isso pip pip3.10 python3
/isso # source bin/activate
(isso) /isso # isso -c /isso/isso/isso.cfg import -t disqus --empty-id /isso/isso/disqus.xml
2024-12-08 17:16:02,721 INFO: Using configuration file '/config/isso.cfg'
[100%] 21 threads, 87 comments
(isso) /isso #
完了。
--empty-idがないとIsso couldn't import any thread, try again with --empty-idと怒られる。

Docker
以下のようにdocker-compose.xmlに追記。単体で動くようだ。ふと、Databaseは何を使っているのか気になって/db/comment.dbを見るとSQLite format 3と先頭にあった。
SQLiteを使っているようだ。
docker-compose.yml
services:
isso:
image: ghcr.io/isso-comments/isso:release
container_name: isso
ports:
- "127.0.0.1:1927:8080"
volumes:
- ./isso/config:/config
- ./isso/db:/db
restart: unless-stopped
networks:
- app-net
スタイルシート
私のブログでは
parsiya/Hugo-Octopress: Port of the classic Octopress theme to Hugoを導入しているが、そのスタイルシートのせいで、下カーソルで改行されてしまうので、white-space: normal;となるように追記した。

.force-wrap,
article a,
aside.sidebar a {
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
white-space: pre-wrap;
word-wrap: break-word
}
article a.isso-upvote,
article a.isso-downvote {
white-space: normal;
}
以上、でブログにコメントが付けれるようになったが、まあそんな必要な機能でもないし、削除するかも知れないが、設定の過程でCORSについて学べたのは良かった。
-
[Discussion][Multi-Site] Future of cookies with SameSite and Secure · Issue #682 · isso-comments/isso · GitHubと同じ話。
Secure属性もいじれるようにしろって要望だったけど、そもそもhttpsじゃないのがおかしいし、余計なことはやらないとなっている(意訳)。 ↩︎ -
isso_host_script = self.isso.conf.get("server", "public-endpoint") or local.host、 ソース ↩︎