いつのも間にか削除されていた「Make Foobar200 Look Like iTunes」のページ。グホッ・・・
リンク貼ってるので責任持って代わりのページ探したよ。ハイ、 これ。
英語を見ると蕁麻疹が出る人(私)もいるので、テキトーにコンポーネントから推測して勝手につくってみたよ。いや、一言で言えば"Browser Panel使え!“で終わりだけどね。
Colums UI、Panel UI両方対応。私は Panel UI使ってないんで、中途半端なiTunes化になるけど。
- Album art panel (foo_uie_albumart)
- Music browser (foo_browser)
- Quick search toolbar (foo_uie_quicksearch)
を用意。
MusicBrowserは このサイトなどから手に入る。
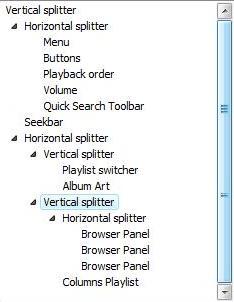
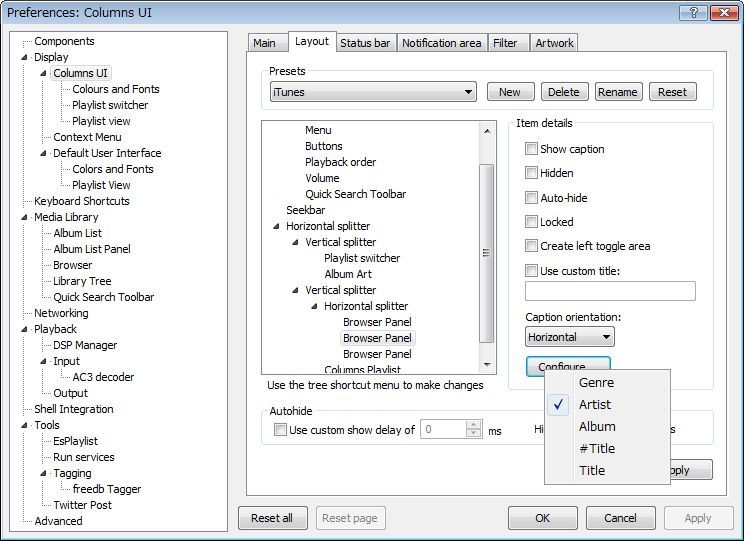
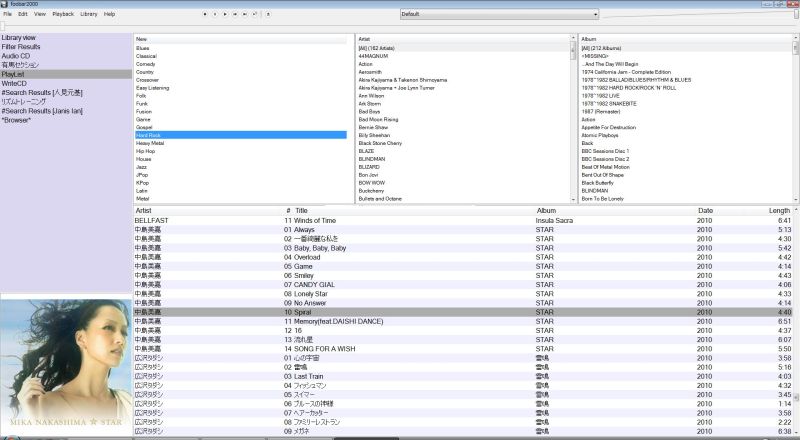
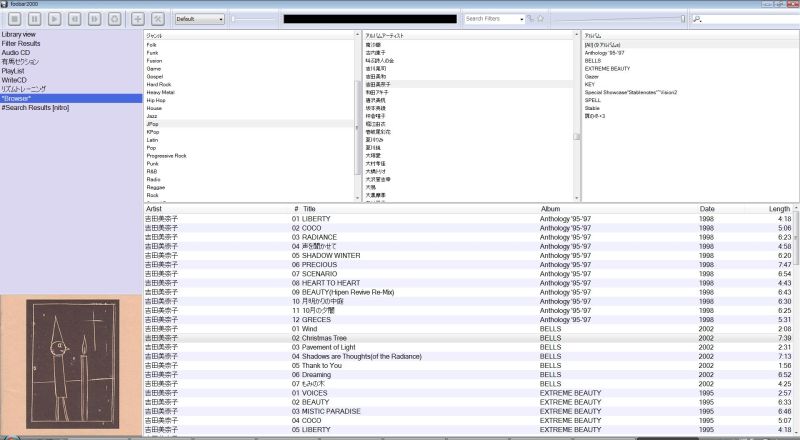
で、レイアウトをこんな感じで設定。
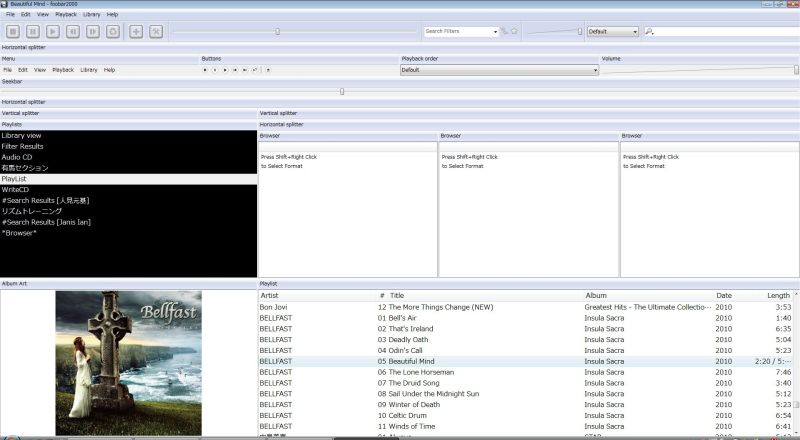
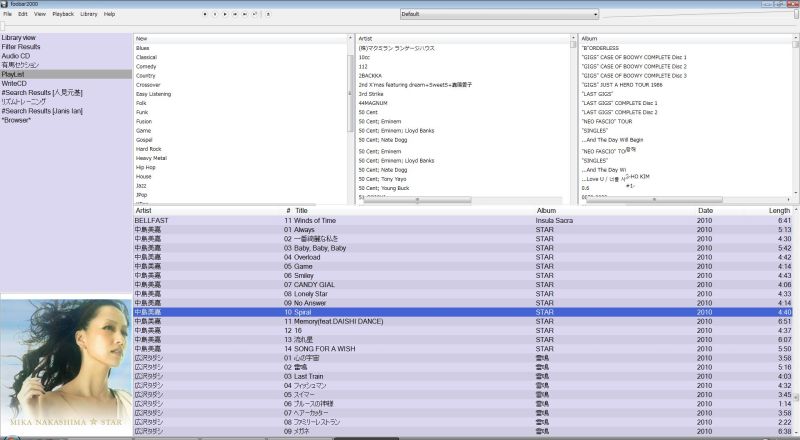
するとこうなる。
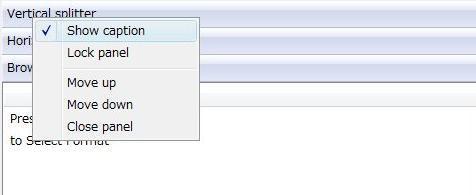
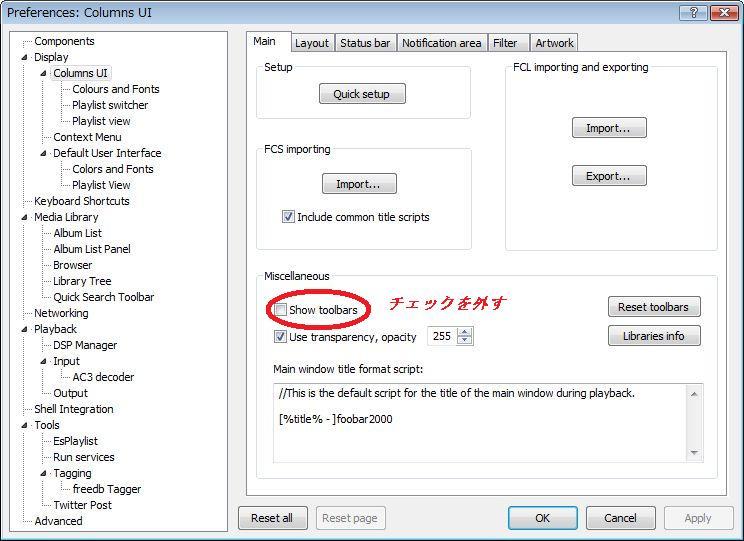
邪魔な見出し(キャプション)を消す。
レイアウトにメニュー、ボタンとか追加しているとToolbarとしてのメニューとダブるのでToolbarを非表示。

Toolsbarを共通化するならレイアウトからボタン、メニューなどを削除し、Toolbarをいじる
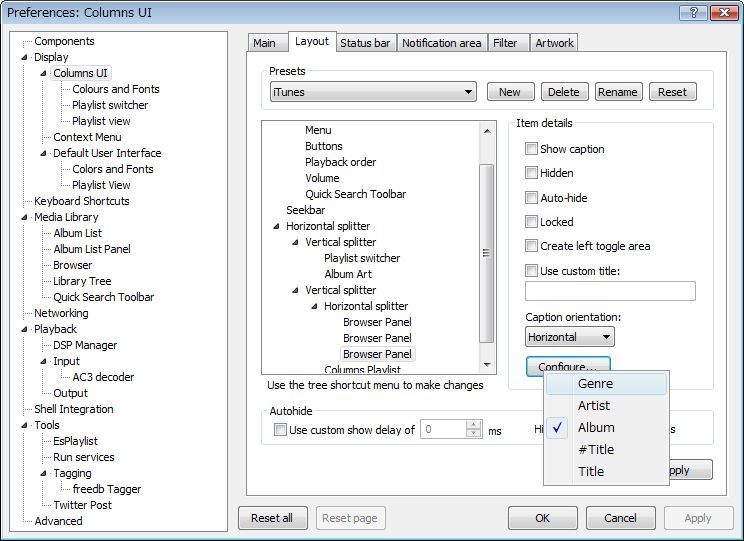
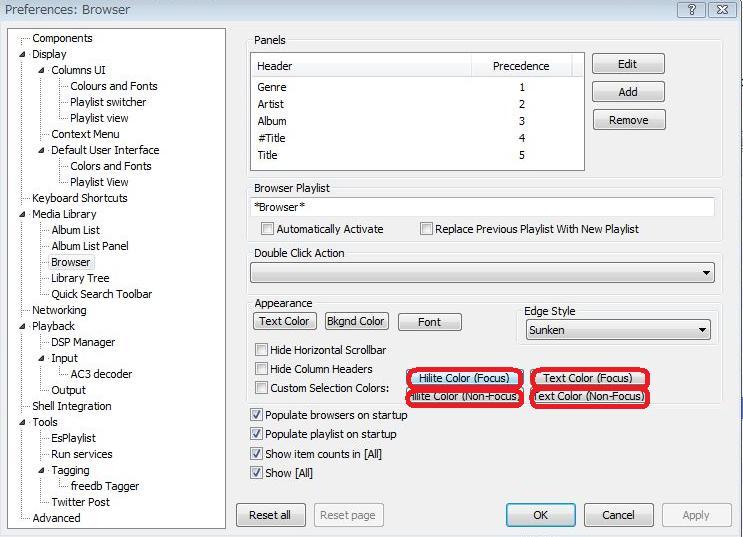
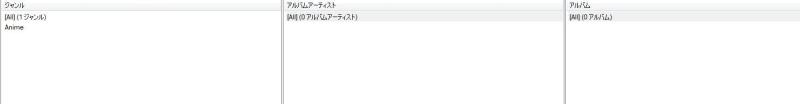
そして、 Music Browserの設定。
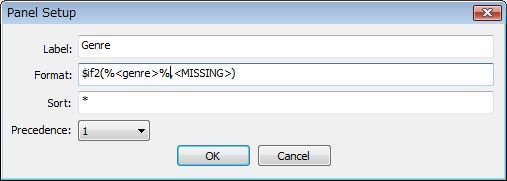
何故か、自分が試したときにジャンルだけ上手く動作しなかったので、自分で追加した。
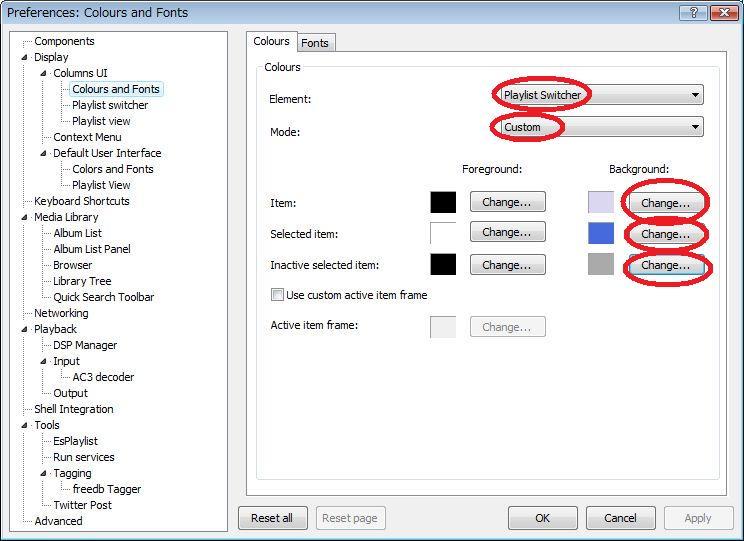
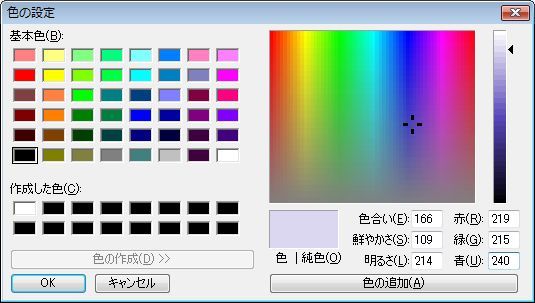
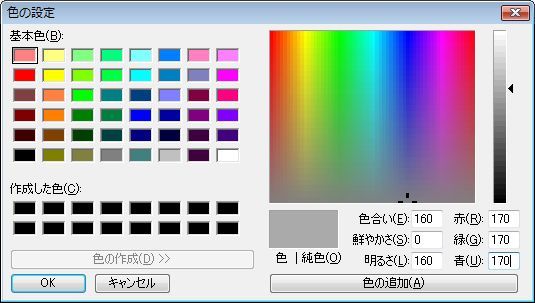
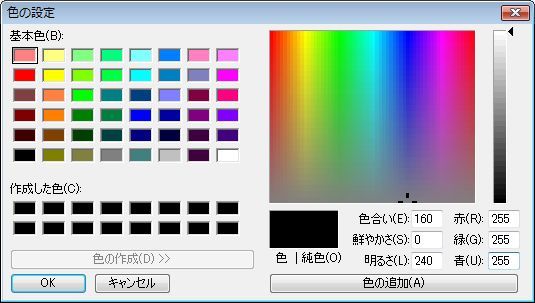
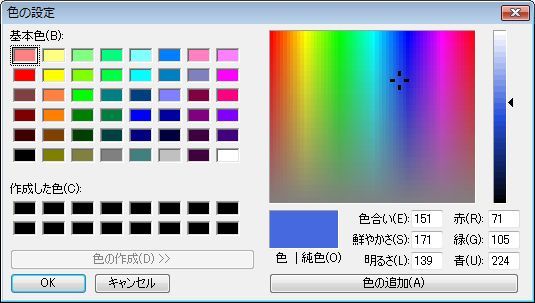
Playlist Switcher(左上のコンポーネント)と全体(Global)の色を変更。
| \ | Foreground: | Background: |
| Item: | 0-0-0 | 219-215-240 |
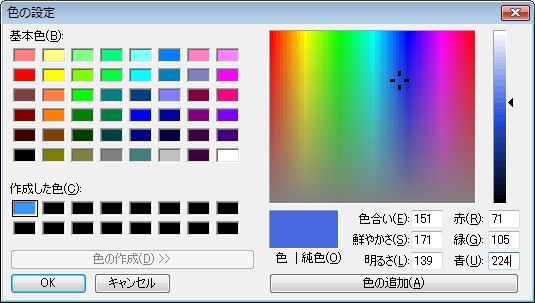
| Selected item: | 255-255-255 | 71-105-224 |
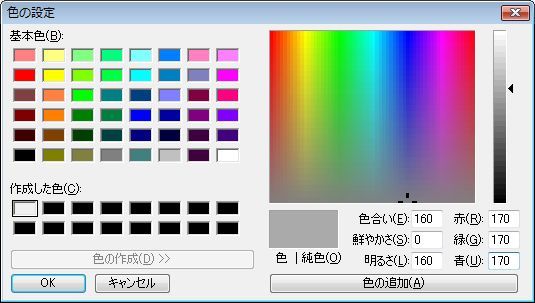
| Inactive selected item: | 0-0-0 | 170-170-170 |
次にプレイリスト( Columns UI > Playlist view)の色を変更。 Globalsタブの中の更に sytleタブを選択し。コピペ。
$ifequal($mod(%playlist_number%,2),0,
$puts(back,$rgb(240,240,255))
,
$puts(back,$rgb(255,255,255))
)
$puts(back-selected,$rgb(80,113,226))
$puts(back-selected-no-focus,$rgb(172,172,172))
$set_style(back,$get(back),$get(back-selected),$get(back-selected-no-focus)))
で Music Browserの色・フォントを設定。
こだわりたい方への細部設定
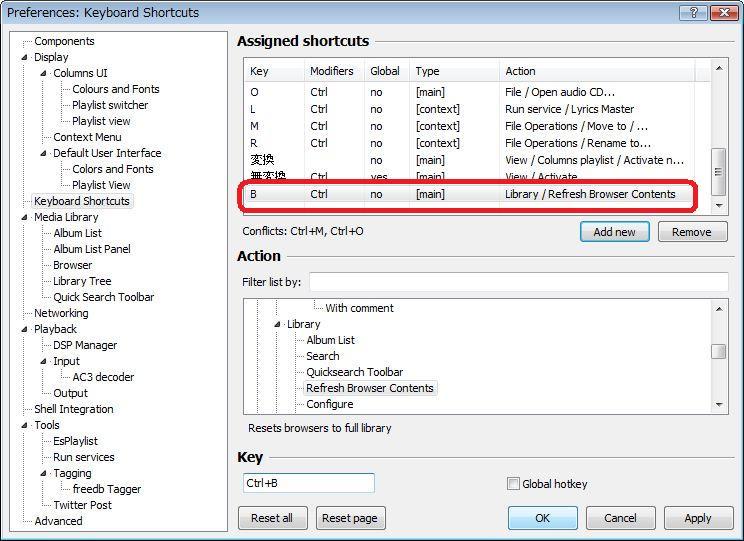
で、 Music Browserの注意点として、ジャンル、アーティスト、アルバムとシングルクリックじゃなくて、ダブルクリック絞り込むと選択肢がそれだけになってしまうので、 Refresh Browser Contentsをショートカットして追加しておく。したくなきゃ Fileメニュー>Library>Refreesh Browser Contentsでリセット。
後はテキトーに。 Panel UIだともっとiTunesっぽく出来る。私はレイアウトにメニュー、ボタン、シークバー、検索バーとか追加しないので、Toolbarとして設定しましたけど。