前回、Google Formの日付型項目の初期値を設定した。では、回答された日付型項目の値から、受信者がGoogle Calendarに予定として追加できるようにしたい。
やり方は2種類ある。Google Calendarの予定登録のリンクを貼るか、icsファイルを添付するか。まずは、Google Calendarの予定登録のリンクを貼る方法から紹介したい。

回答を取得
【作って学ぶ】GASとGoogleフォームでGoogleカレンダーを使った予約システムを作成するなどは、自身のカレンダーに重複がなければ予定を自動作成する形だが、そうではなく、受信者が、受信者のカレンダーに予定を登録するボタンをメールに埋め込みたい。
また、上記のサイトでは何故か、スプレッドシートを経由して回答を取得しているが、フォームのGoogle App Scriptに設定することも出来る。
// フォームの回答を取得
const responseItems = e.response.getItemResponses();
const response = {
name: responseItems[0].getResponse(),// 名前,
email: responseItems[1].getResponse(),// メールアドレス,
reserveDate: responseItems[2].getResponse()// 予約日
};
添字は、回答順。これだとテスト実行、デバックが出来ないので、 Googleフォームを送信せずにGASをテスト/デバッグする方法のように、送信済の回答を取得することで可能となる。
const thisResponse =
//eが定義できる場合(=通常の回答送信時)は送信されたその回答を取得
(e !== undefined) ? e.response
//そうでない場合(=テスト時)は送信済の1件目を取得
: FormApp.getActiveForm().getResponses()[0];
この場合、スプレッドシートから回答を取得しているわけではないので、回答を全部削除すると、取得できなくなる。なので、全削除後は、フォームを実行して回答を一つ作っておく必要がある。
予定を追加するリンク
リンクURLをそのまま貼ると見ためが悪いんで、HTML形式のメールで、画像でリンクをラップする形としたい。HTML形式のメールを送るようにする。
const strDate = Utilities.formatDate(reserveDate, "JST", "yyyyMMdd");
//Googleドライブから画像を取得する
const imgBlob = DriveApp.getFileById('ファイルID').getBlob();
const options = {
htmlBody: `
<p>下のアイコンをクリックするとGoogleカレンダーへの予定追加が出来ます。</p>
<p><a href="https://calendar.google.com/calendar/u/0/r/eventedit?text=%E7%94%A8%E4%BB%B6&dates=${strDate}T094000%2F${strDate}T235500&location=%E6%9D%B1%E4%BA%AC%E3%83%89%E3%83%BC%E3%83%A0&details=https%3A%2F%2Fus02web.zoom.us%2Fj%2F12345678901%3Fpwd%3D10841313bC8e5C81183048f160c79d2C%3Cbr%3E%E3%83%9F%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0ID%3A%2012345678901%3Cbr%3E%E3%83%91%E3%82%B9%E3%83%AF%E3%83%BC%E3%83%89%3A%20password&trp=true"><img src='cid:inlineImg' alt="Googleカレンダーに追加する"></a></p>
`
}
,
inlineImages:
{
inlineImg: imgBlob
},
}
// 申込者へのメール送信
MailApp.sendEmail(
email,
subject,
textbody,
options
);
みたいな
予定追加のリンクURLは、以下のようなものになる。
https://calendar.google.com/calendar/u/0/r/eventedit?text=%E7%94%A8%E4%BB%B6&dates=20240309T094000%2F20240309T235500&location=%E6%9D%B1%E4%BA%AC%E3%83%89%E3%83%BC%E3%83%A0&details=https%3A%2F%2Fus02web.zoom.us%2Fj%2F12345678901%3Fpwd%3D10841313bC8e5C81183048f160c79d2C%3Cbr%3E%E3%83%9F%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0ID%3A%2012345678901%3Cbr%3E%E3%83%91%E3%82%B9%E3%83%AF%E3%83%BC%E3%83%89%3A%20password&trp=true
リンクの作り方については
が参考になる。
| パラメータ名 | text | dates | location | details |
|---|---|---|---|---|
| 説明 | 件名 | 開始日と終了日 | 場所 | 詳細 |
| 例 | 用件 | 20240309T094000/20240309T235500 | 東京ドーム | 詳細 |
詳細内の改行については<br>で可能となる。パラメータの値についてはURLエンコードした方が確実に動く。
例えば、以下のパラメータは
text=用件&
dates=20240309T094000/20240309T235500&
location=東京ドーム&
details=https://us02web.zoom.us/j/12345678901?pwd=10841313bC8e5C81183048f160c79d2C<br>ミーティングID: 12345678901<br>パスワード: password&
trp=true
text=%E7%94%A8%E4%BB%B6&
dates=20240309T094000%2F20240309T235500&
location=%E6%9D%B1%E4%BA%AC%E3%83%89%E3%83%BC%E3%83%A0&
details=https%3A%2F%2Fus02web.zoom.us%2Fj%2F12345678901%3Fpwd%3D10841313bC8e5C81183048f160c79d2C%3Cbr%3E%E3%83%9F%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0ID%3A%2012345678901%3Cbr%3E%E3%83%91%E3%82%B9%E3%83%AF%E3%83%BC%E3%83%89%3A%20password&
trp=true
とする。
Google Driveのファイル
Google Driveの画像ファイルは、 新しいウィンドウで開く で確認したhttps://drive.google.com/file/d/ファイルID/viewのURLを使っても、そのまま表示できない1。なので、インライン画像を参照する形にすれば表示できる。
GASでHTMLメールを送る方法とインライン画像を埋め込む(画像挿入)方法 | AutoWorker〜Google Apps Script(GAS)とSikuliで始める業務改善入門が参考2になる。
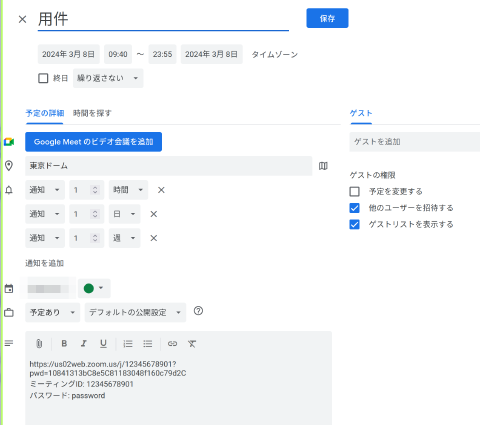
これで、受信者がボタンをクリックしてくれればGoogle Calendarの予定登録のダイアグラムが表示されるようになる。
-
Googleドライブの画像をApps Scriptで作ったウェブアプリで使うには #GoogleAppsScript - Qiitaにあるとおり、
<ifram>や Lienuc - Embed your Google Drive files directly in your websiteといったサービスを使えば可能となる。 ↩︎ -
公式の Class MailApp | Apps Script | Google for Developersにも説明があった。 ↩︎